 |
La formation INTERNET d'YBET Informatique |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| FORMATIONS | Le MAGASIN YBET | PRODUITS et SERVICES |
| Formation Internet à Chiny | Activités et présentation | |
| Définitions des termes techniques | Plan d'accès |
| ACCUEIL | Formation Internet |
13. Formation - tutorial FrontPage
1. Présentation générale de FrontPage - 2. Création de notre première page Internet - 3. Les tableaux - 4. Propriétés de la page - 5. Insertion d'images et logos - 6. Premier lien
Maintenant que nous avons clarifié quelques points sur la création d'un site Internet, nous allons débuter la conception du site Web en lui-même. Le but de cette formation FrontPage est de créer un site de présentation pour une petite entreprise ou association, donc en html, la partie suivante du cours reprendra le PHP.
Dans cette partie, nous allons utiliser le logiciel de création de site Front Page de Microsoft mais d'autres sont possibles comme BlueGriffon (qui gère aussi le langage PHP). Les spécialistes crieront probablement au suicide mais c'est le plus courant et le plus facile au niveau amateur. La majorité du site YBET utilise ce logiciel de mise en page HTM. Ce logiciel était inclus dans Microsoft Office Pro. FrontPage est facile d'utilisation et Wysiwyg. La présentation que vous faites à l'écran sera donc affichée tel quelle sur le navigateur internet. Ceci évite de taper des lignes de codes. Une version gratuite (mais moins performante) est également fournie avec certaines versions de Windows: FrontPage Express.
Une autre solution est d'utiliser son remplaçant à partir de 2005, Microsoft Expression Web respecte un peu mieux les standards mais surtout est plus porté sur les styles et CSS. Il est également remplacé en 2013 par un nouveau logiciel gratuit Microsoft Expression Web 4, mais sans aucun développements supplémentaires.
Front Page n'a pas que des avantages. Le codage HTML généré lors de la création de pages web est nettement à améliorer. Certains navigateurs non Microsoft ont même carrément du mal à décoder certaines pages créées. Créer un site avec FrontPage nécessite donc de revérifier le code html après. Sur certaines pages, l'épurement du superflu créé m'a fait gagner jusqu'à 1/3 de temps de chargement de la page. Vos pages ne passeront donc pas les certifications W3C.
Front Page est également livré avec des extensions: compteur, formulaires, outils de recherche, ... Ces fonctions ne sont utilisables que si les extensions sont implantées également sur le serveur INTERNET, ce qui est loin d'être systématique (en plus de disparaître sur les hébergements). Bref, nous utiliserons FrontPage dans cette formation en sachant que ce n'est pas le meilleur et nous revérifierons le codage html créé après.
1. Présentation générale de Front Page
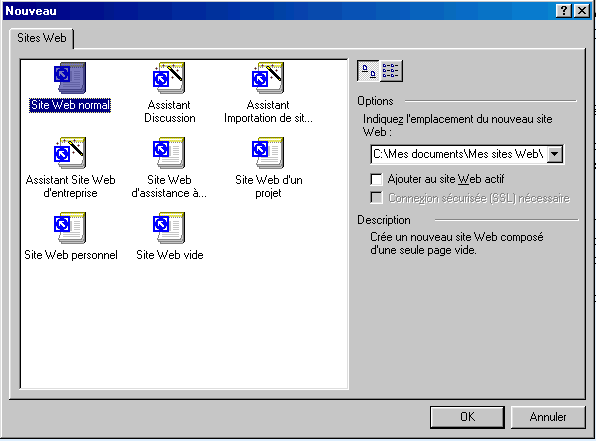
Après avoir démarré Front Page, par le menu fichier, sélectionnons la commande "Nouveau > Site Web"

Sélectionnons "Site Web Normal". Les autres options utilisent en partie des bricolages de Microsoft et ne seront pas vues.
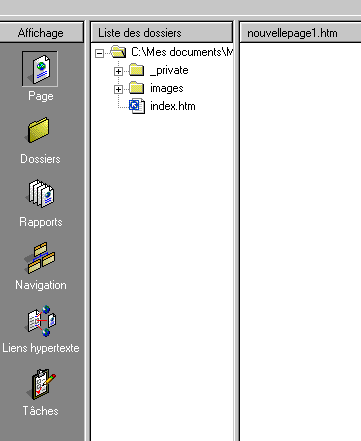
 Le fenêtre se présente maintenant de cette
manière. Une barre d'outils à gauche:
Le fenêtre se présente maintenant de cette
manière. Une barre d'outils à gauche:
- Page: permet d'afficher le contenu des pages dans la partie droite
- Dossier: permet d'afficher à gauche les dossiers et à droite la liste des fichiers (pages html et images) dans la partie droite.
- Rapport: affiche les renseignements sur votre site: nombre de pages, liens rompus, ...
- Navigation: permet de créer automatiquement des boutons de liens entre les pages. Nous le ferons manuellement.
- Lien Hypertexte: permet de vérifier les liens entre les pages de votre site et les liens externes (vers des pages d'autres sites WEB
- Tâche: vous permet de planifier les modifications que vous devez encore effectuer.
Nous n'utiliserons que très peu les outils Microsoft de Front Page, n'utilisant finalement que le premier: Page.
Dans la liste des dossiers, on retrouve 2 dossiers créés automatiquement: private (utilisant les extensions Front Page et images, sensé être votre répertoire pour stocker les images. Le fichier index.htm est la page d'entrée de votre site INTERNET.
Les menus de Front Page sont finalement assez similaires aux autres applications de Microsoft.
2. Création de notre première page internet.
Rentrons de suite dans le sujet de cette formation pour modifier notre page index.htm (la page d'entrée du site). Double-clickez sur le fichier dans la partie gauche. On retrouve pour débuter une simple page vide.
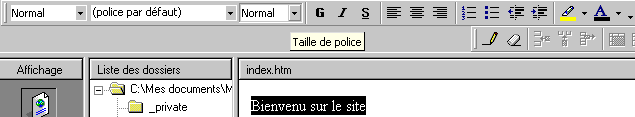
Nous allons directement taper notre texte d'en-tête et sélectionnons le.

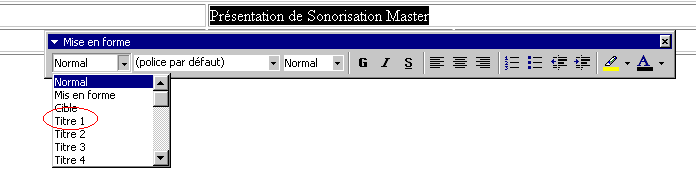
La barre d'outils au-dessus va directement nous permettre de mettre en forme notre texte. La première solution est d'utiliser les styles de textes (Titre1, Titre2, ...). Cette notion est identique aux styles de paragraphes sous Word. Comme le texte est le titre de la page, choisissons Titre 1.

Ce choix n'est pas anodin. Pour de nombreux moteurs de recherche (Google, Yahoo, MSN, ...), ces balises titre (en fait h1, h2, ...) sont mieux vues que les textes inclus dans la page au niveau référencement. Il est préférable de ne choisir que une seule phrase h1, quelques phrases h2, ... Ce sont en fait les titres des paragraphes, sous-paragraphes, ... Le choix des textes dans ces balises h1 est donc important et un titre "Bienvenu sur le site" n'apportera pas grand chose à cette page. Un titre correcte serait par exemple le nom de l'entreprise ou de l'association. L'aspect de notre texte est automatiquement changé suivant les attributs de titre 1. Nous pouvons en plus modifier la taille, couleur, alignement, ...
A la ligne en-dessous, nous allons taper notre petit texte de bienvenue pour une petit club locale.

Comme remarqué dans le chapitre précédant, le robot des moteurs de recherche lit les textes. Le site ainsi créé, même s'il va exister aura peu de chances d'être réellement accessible via les moteurs de recherche (d'être trouvé). Dès le départ, il nous faut choisir méthodiquement les mots que nous allons taper. Les professionnels font même mieux puisqu'ils recherchent d'abord les mots qui sont les plus souvent tapés mais nous n'irons pas jusque là. Supposons un site pour une petite entreprise de vente - location de matériel de sono: Sonorisation Master (nom fictif). Nous allons créer les différentes pages reprenant les activités de l'entreprise. La page d'index étant la page d'accueil du site, une page pour chaque activités. Commençons par la page d'entrée en modifiant radicalement notre texte ci-dessus. Les encadrés reprendront notre page créée.
|
Sonorisation Master "texte explicatif" |
Comme début, nous avons déjà remplis le nom de la société. Dans la ligne suivante, un bref aperçu des activités, reprenant quelques mots spécifiques à cette activité. Ce n'est pas forcément génial comme présentation, mais c'est un bon début. Reste qu'avec une telle page, manque nettement de contenu, la mise en forme de la page est plutôt pauvre, manque le logo, des tableaux de présentation (même si ici aussi, ce n'est pas la meilleure façon de travailler).
3. Les tableaux.
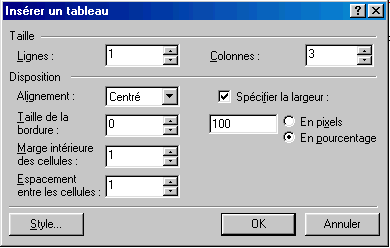
Reprenons notre page en début, dans le menu tableaux, créons un tableau de 1 ligne sur 3 colonnes par la commande Insérer > Tableau

Spécifions la largeur du tableau en pourcentage à 100. Une fois le tableau créé, retapons dans la colonne du milieu notre titre Sonorisation Marter (en H1) et supprimons le précédant titre. Par défaut, Front Page va redimentionner les colonnes mais c'est préférable d'imposer les dimensions.
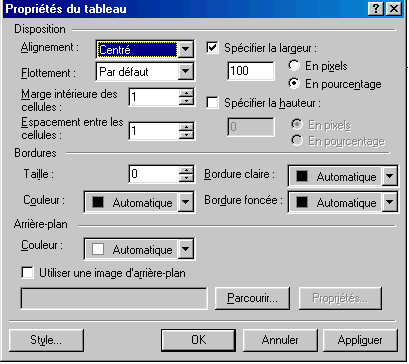
Nous allons commencer par définir les propriétés globales du tableau. Par le menu Tableaux, utilisons la commande Propriétés Tableau

La taille du tableau a déjà été spécifiée en largeur à 100. Le tableau reprendra la largeur de la page quelque soit la résolution de l'écran du visiteur. Il n'est pas utile ici d'imposer une hauteur (surtout avec Front Page ...). L'alignement est centré, cette partie est utile si vous spécifiez une largeur fixe du tableau inférieure à celle de la résolution de l'écran du visiteur. Le flottement du tableau peut être gauche ou droit.
La marge intérieure des cellules est souvent mise à ZERO. Dans les autres cas, une bordure entraînera 2 lignes. Par contre, l'espacement entre les cellules va nous permettre de ne pas coller le texte sur la bordure. La taille de la bordure va nous permettre de créer une bordure au-tour du tableau mais également de toutes les cellules incluses dans le tableau. La couleur peut être choisie ici. Bordure claire reprend la bordure interne, bordure foncée, la bordure externe des cellules. Si nous définissons la marge intérieure des cellules à ZERO, les 2 bordures seront collées. Sélectionnons une couleur d'arrière plan, si possible différente de celle que nous choisirons pour la page. Vous pouvez également sélectionner une image d'arrière plan mais celle-ci doit être préalablement incluse comme fichier dans le dossier Windows de votre page Web.
 Positionnons notre
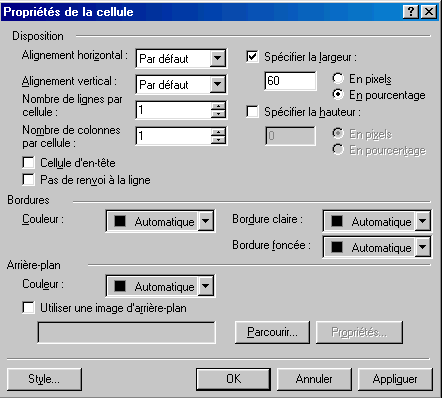
curseur dans la colonne centrale et par le menu tableau, sélectionnons
Propriétés > Cellule. Cette commande est également accessible par le menu
contextuel (touche droite de la souris).
Positionnons notre
curseur dans la colonne centrale et par le menu tableau, sélectionnons
Propriétés > Cellule. Cette commande est également accessible par le menu
contextuel (touche droite de la souris).
Cette fenêtre va nous permettre de personnaliser la cellule. L'alignement horizontal va nous permettre de centre le texte dans la cellule. Cette méthode est nettement préférable à l'alignement centré du texte habituel. L'alignement vertical va nous permettre de positionner le texte vers le haut de la cellule par exemple. Nous allons spécifier la largeur à 60 % et laisser les bordures en automatiques. Dans ce cas, c'est la bordure utilisée par le tableau qui sera utilisée. Laissons notre couleur de fond également en automatique.
Les 2 autres cellules vont nous permettre d'insérer le logo et l'adresse de l'entreprise. Nous réutiliserons les tableaux un peu plus tard.
4. Propriétés de la page.
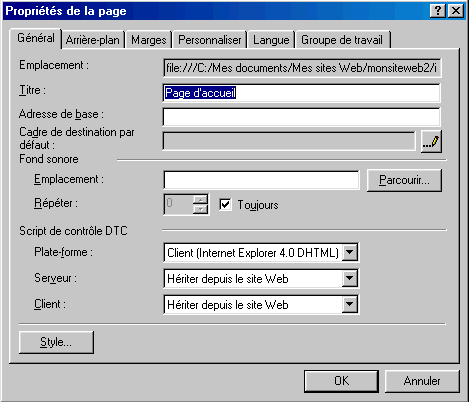
Cette commande est accessible via le menu contextuel, ou via la commande propriété du menu fichier. Elle permet de définir les propriétés globale de la page.

Le premier onglet permet de donner un titre à la page. Cette balise META est très importante au niveau du référencement. Le nombre de caractères ne doit pas dépasser 80. Le nombre de mots maximum est de 10. Ne remplissez pas l'adresse de base. Cette fonction est utile pour des sites intranet mais pose des problèmes en utilisation de Front Page. Vous pouvez également insérer un Fond sonore, mais attention à la taille du fichier.
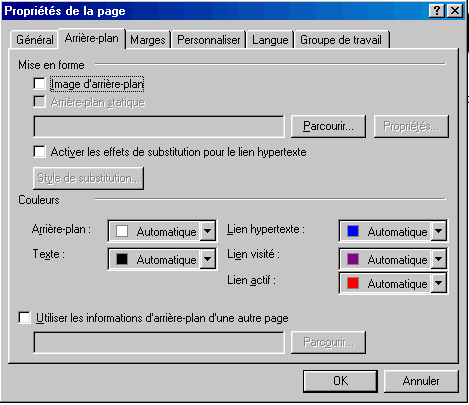
L'onglet "Arrière-Plan" va permettre de mettre une image (attention à la taille) ou une couleur d'arrière plan, couleur du texte par défaut.
Par défaut, la couleur des liens est en bleu, les liens visités en mauve (pas vraiment génial) mais nous les changerons avec les propriétés des feuilles de styles dans un chapitre suivant.

Marge permet de mettre les marges gauche et haute à ZERO (pas la droite, ni celle du bas).
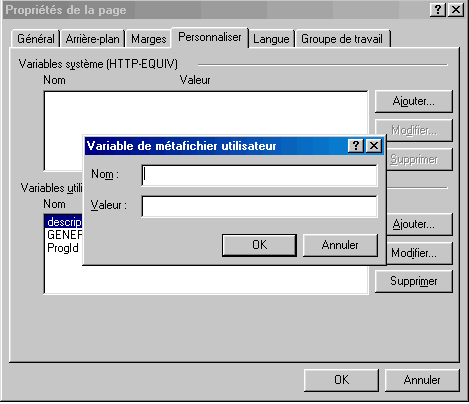
Personnaliser va nous permettre de créer les META description et Keyword dans la partie variables utilisateurs.

La META Description peut inclure jusque 200 caractères maximum. La META Keywords peut inclure jusque 400 caractère. C'est une liste de mots se rapportant au site. Chaque mot doit être séparé par une virgule suivi d'un espace.
Pour rappel, le moteur de recherche Google n'utilise pas la META Keyword, MSN oui, Yahoo en partie.
Les META doivent être différents sur chaque page.
Les 2 autres onglet sont à négliger. Nous verrons comment modifier ces attributs directement par le codage html.
 5. Insertion d'images et logo.
5. Insertion d'images et logo.
Insérer quelques photos sur une page INTERNET va permettre d'améliorer la présentation du site. La photo doit être transférée préalablement dans le dossier de votre site Internet (nous verrons une autre méthode ensuite).
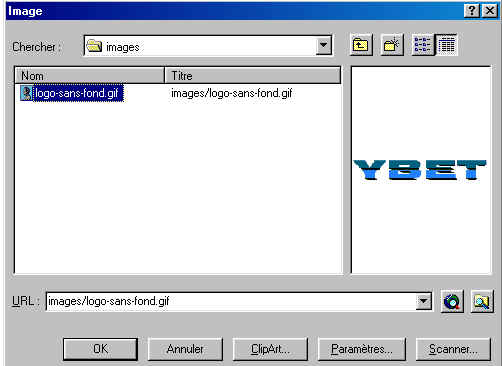
Dans le menu Insertion, sélectionnez la commande image -> A partir du fichier.
La photo peut-être dans le dossier principal ou dans un sous dossier.
6. Premier lien
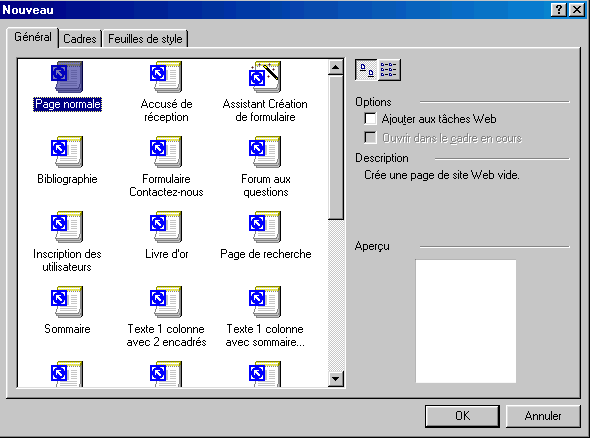
L'étape suivante va nous permettre de relier différentes pages du site Internet entre-elle par des liens. Créons une deuxième page avec FrontPage (Fichier -> nouveau -> page ->normale), enregistrons là sous le nom presentation.htm (attention, pas d'accent, ni de majuscules). Cette page va nous permettre de présenter les activités de l'entreprise.

Revenons à notre page d'index du site Internet et tapons le texte "Présentation". Sélectionnez le texte et dans le menu insertion, sélectionnez la commande lien hyper texte. Sélectionnons notre nouvelle page presentation.htm.
En complément:
- Formation en ligne PHP et MySQL: Dans la même série de formation création de site: introduction au PHP, gestion de base de donnée MySQL.
- Positionner ses pages sur Google, un beau site, c'est bien, un site visité c'est mieux.
- Liste des META: codage à ajouter dans la configuration de chaque page de votre site
|
La suite du tutorial FrontPage > 2. Les tableaux. |