|
Le cours Microsoft Expression Web |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| Formations en ligne YBET | ||
| Office | Internet | Techniques |
| Access | Formation Internet | PC et périphériques |
| Cours Excel | PHP - MySQL | Equipements réseaux |
| Powerpoint | Créer son propre site | Dos et Windows |
| ACCUEIL |
13.A. Expression Web, cours en ligne
1. Présentation générale - 2. Création de notre première page Internet - 3. Débuter avec les styles sous Express Web - 4. Propriétés de la page - 5. Insertion d'images et logos - 6. Premier lien
Après avoir clarifié quelques points sur la création d'un site Internet, nous allons débuter la conception. Le but de cette formation HTML est de créer un site de présentation pour une petite entreprise ou association, donc statique (la partie suivante du cours reprendra le PHP).
Microsoft FrontPage n'étant plus commercialisé, il m'a semblé intéressant de le remplacer par son ... remplaçant dans la partie HTML de la formation Webmaster. Cette partie peut de toute façon être faite avec n'importe quel éditeur Wysiwyg, y compris Kompozer qui est gratuit (par expérience avec quelques erreurs lors de la construction de tableaux). Attention, l'installation simultanée sur un même ordinateur des deux logiciels de Microsoft provoque des disfonctionnements grave dans FrontPage
Expression Web était inclus dans la suite Expression Studio 4 Web professionnel (un peu moins de 200 €, soit à peu prêt le prix de FrontPage seul) et Ultimate (là comptez un peu plus de 800 € quand même). Il est désormais téléchargeable gratuitement sur le site de Microsoft. Ce n'est pas à proprement parlé réellement un nouveau programme pour ceux qui ont utilisé la version 2003 de FrontPage. A part quelques petites améliorations au niveau standards du codage et autres, vous ne verrez que peu de différences dans la manière de travailler et le résultat final sauf que ce logiciel accepte d'autres langages que l'HTML (PHP, HTML/XHTML, CSS, JavaScript, ASP.NET). Pour l'HTML, les grosses différences entre les deux:
- Création de navigation en cadre et barre de lien automatiques: ce logiciel ne gère plus les bordures partagées (cadres, frames en anglais) ni les barres de liens mais un fichier central au format dwt (extension). En changeant le contenu de ce fichier, vous changez le contenu de la navigation de toutes les pages attachées.
- Présentation des pages: les thèmes intégrés dans FrontPage sont remplacés (enfin) par les feuilles de styles CSS.
- Extensions: cette partie de FrontPage qui utilisait des hébergements spécifiques est abandonnée, de toute façon très peu utilisée.
Pour nous qui utilisons ces logiciels sans "trucs automatiques", ces différences seront finalement peu importantes. Ceci fait, nous allons pouvoir créer quelques pages statiques. Pour éviter aux lecteurs de devoir ouvrir les deux formations en même temps, cette partie reprend strictement les mêmes parties que celle avec l'ancien logiciel.
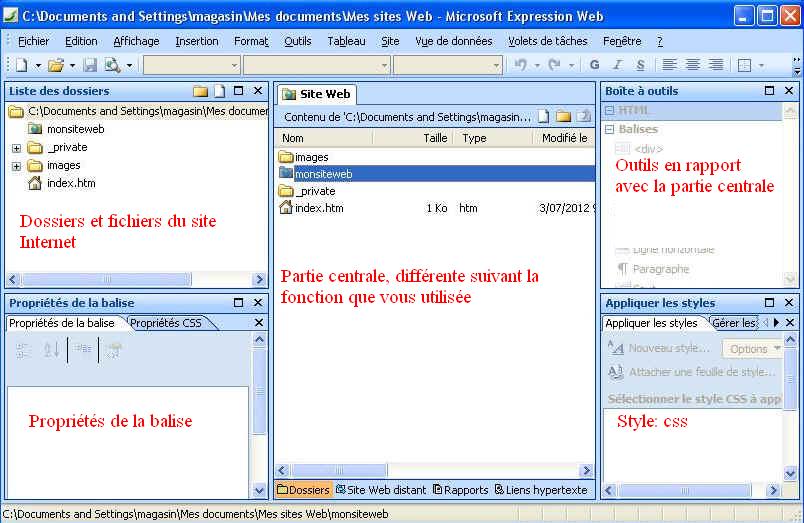
Déjà en premier abord, la présentation est similaire aux logiciels office depuis la série 2003 avec l'écran partagé en 3. Contrairement à Frontpage 2003, cette partie reste toujours présente. Chaque partie va être modifiée en fonction de la fonction que vous exécutez
1. Présentation générale d'Expression Web
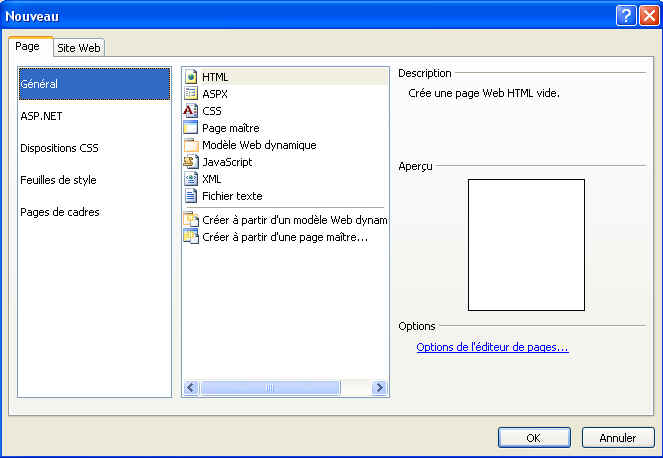
Une fois le logiciel démarré, débutons par la création d'un site simple. Dans le menu Fichier, sélectionnons Nouveau
Nous avons comme choix beaucoup moins de possibilités, tout simplement à cause de la suppression des extensions:
- Site web à une page est le plus simple: crée une page et des dossiers de départ.
- Assistant importation de sites Web permet d'importer des sites créés avec d'autres logiciels (y compris son prédécesseur mais aussi à partir d'Internet en FTTP pour pouvoir le retravailler ensuite.
- Site Web vide ne contient ... rien.
Dans la partie modèles, nous retrouvons des assistants que nous utiliserons dans un chapitre ultérieur. Pour le moment, on débute avec la première option (même si ce n'est pas forcément la meilleure solution avec Expression).

Nous allons en profiter pour faire une petite présentation de l'affichage. Au centre, se trouve l'espace de travail. Cette partie va modifer celle de droite puisque les outils sont fonctions de cette partie centrale mais aussi les styles (CSS). A gauche, on retrouve la liste des dossiers en haut et les propriétés de la balise en cours (nous y reviendrons lorsque nous modifierons notre première page).
Les menus sont quasiment identiques à toutes les applications sous Windows, encore mieux, seules les trois dernières (sans compter l'aide) sont différents de FrontPage 2003, c'est bien juste un remodelage. Les parties "navigation de FrontPage à dorite ont aussi dispues, elles sont maintenant reprise dans les menus. Je ne vais pas m'amuser ici à voir tous les menus les uns à la suite des autres, nous verrons les commandes à fait.
Une petite chose quand même, Expression Web crée comme première page du site default.htm (comme pour les hébergements sous Windows). Pour les hébergements sous linux (compatible avec les hébergements Windows), la page d'entrée du site et des sous-dossier doit s'appeler index.htm (à renommer le cas échéant).
2. Création de notre première page internet.
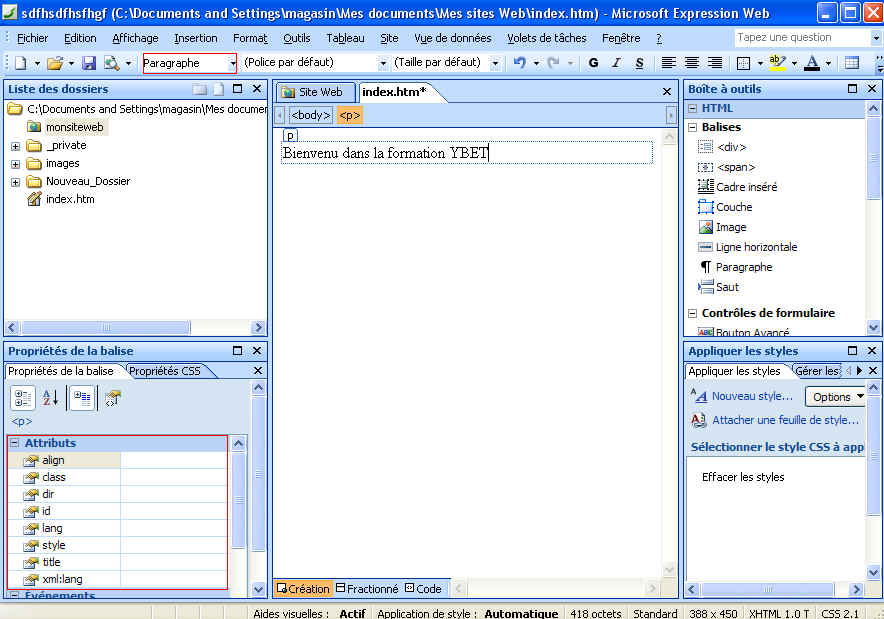
Nous allons débuter en modifiant notre page d'entrée index.htm en double cliquant dessus dans la partie gauche de l'affichage. et taper pour notre page un titre comme "Bienvenu à cette formation YBET". Faites exactement comme avec un traitement de texte.

Pour les habitués de Front Page, la présentation en cours de création va être un peu différente. Pour les autres qui découvrent, c'est juste une habitude à prendre.
 Première
chose, notre petite phrase est encadrée d'une petite bordure (elle ne sera pas
affiche sur le site et disparaîtra en passant à la ligne suivante. Elle est
surmontée de la lettre P (pour paragraphe). Comme pour Word, d'autres sont
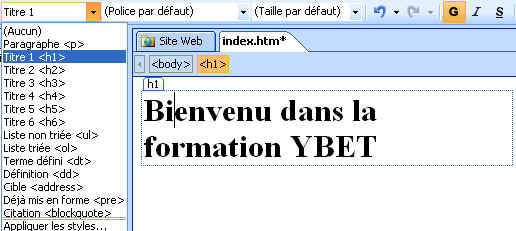
possibles, regardez en haut à gauche et vous allez avoir une liste déroulante
qui permet de changer automatiquement de présentation.
Première
chose, notre petite phrase est encadrée d'une petite bordure (elle ne sera pas
affiche sur le site et disparaîtra en passant à la ligne suivante. Elle est
surmontée de la lettre P (pour paragraphe). Comme pour Word, d'autres sont
possibles, regardez en haut à gauche et vous allez avoir une liste déroulante
qui permet de changer automatiquement de présentation.
Ces styles de paragraphe correspondent à quoi? Dans Word, vous retrouvez les styles de paragraphes Titre1, Titre2, ... En HTML, on parle de <H1>, <H2>, ... La balise (une marque de codage) H1 est le titre principal du document, nous verrons dans la partie référencement qu'une seule doit être utilisée par page, <H2> reprend les titres des paragraphes, et ainsi de suite. P pour paragraphe est tout l'ensemble du texte et des images repris dans le contenu. La présentation des différents types de paragraphes utilise les feuilles de styles (hauteur, couleur, ...). Nous y reviendrons dans un prochain chapitre.
 Pouvons nous mettre en forme ce paragraphe?
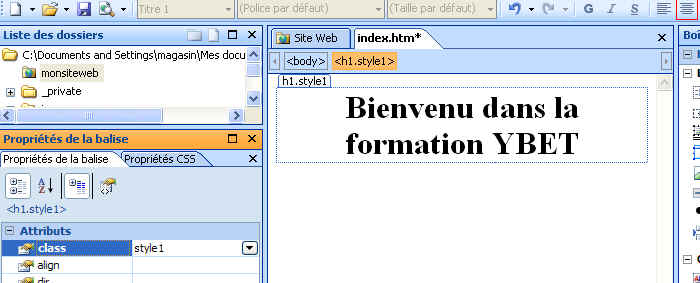
Forcément oui. En utilisant le bouton de centrage du paragraphe, nous allons
automatiquement modifier ses attributs dans la partie gauche en bas, ici la
partie "Class". C'est une grande différence avec le codage de
FrontPage (et aussi pour cela que les webmasters ne l'appréciaient guère),
pour cette opération, Expression Web va utiliser une propriété de style avec
un fichier attaché, FrontPage utilisait l'attribut Align="center".
Sans rentrer dans le codage HTML à ce stade, en centralisant le texte,
Expression donne <h1 class="style1">Bienvenu dans la formation YBET</h1>
et FrontPage: <h1 align="center">Bienvenu dans la formation
YBET</h1>. Cette différence de code donne le même affichage à l'écran
mais provoque pour le deuxième des incompatibilités d'affichage avec quelques
navigateurs (pas dans ce cas ci). Vous pouvez essayer dans Expression d'utiliser
l'ancienne méthode en choissant dans la liste déroulante "center" en
regard de l'attribut Align.
Pouvons nous mettre en forme ce paragraphe?
Forcément oui. En utilisant le bouton de centrage du paragraphe, nous allons
automatiquement modifier ses attributs dans la partie gauche en bas, ici la
partie "Class". C'est une grande différence avec le codage de
FrontPage (et aussi pour cela que les webmasters ne l'appréciaient guère),
pour cette opération, Expression Web va utiliser une propriété de style avec
un fichier attaché, FrontPage utilisait l'attribut Align="center".
Sans rentrer dans le codage HTML à ce stade, en centralisant le texte,
Expression donne <h1 class="style1">Bienvenu dans la formation YBET</h1>
et FrontPage: <h1 align="center">Bienvenu dans la formation
YBET</h1>. Cette différence de code donne le même affichage à l'écran
mais provoque pour le deuxième des incompatibilités d'affichage avec quelques
navigateurs (pas dans ce cas ci). Vous pouvez essayer dans Expression d'utiliser
l'ancienne méthode en choissant dans la liste déroulante "center" en
regard de l'attribut Align.
Changer la couleur, mettre en gras, italique, ... des paragraphes ou des parties de textes se fait de la même méthode que dans un traitement de texte mais à chaque fois, Expression va utiliser des classes: il va même les créer automatiquement dans la feuille.
 A
la suite de notre phrase d'introduction, tapez quelques mots. comme ci-contre.
En acceptant la phrase en h1, le logiciel a automatiquement cré le paragraphe
suivant en standard (P).
A
la suite de notre phrase d'introduction, tapez quelques mots. comme ci-contre.
En acceptant la phrase en h1, le logiciel a automatiquement cré le paragraphe
suivant en standard (P).
Pour modifier la hauteur des caractères et autres attributsn, vous pouvez utiliser la commande Police du menu Format. Nous verrons l'autre méthode un peu plus bas.
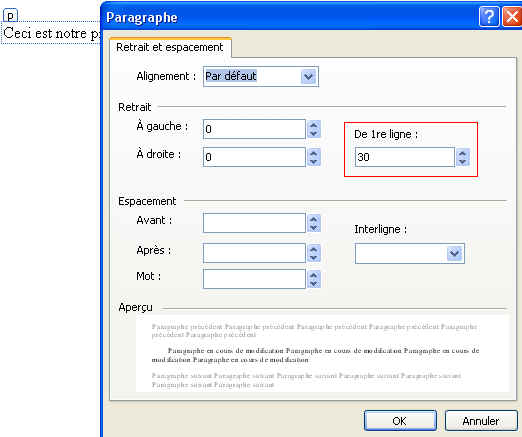
Nous allons faire quelques modifications, par exemple décaler la première ligne de 30 points pour faire plus joli. Deux méthodes sont possibles, soit en utilisant une propriété de feuille de style, soit en utilisant l'ancienne méthode.

 Commençons
par la méthode la plus simple utilisée dans les logiciels bureautiques
standards, les paragraphes. Cette méthode n'est pas très compliquée,
je vous laisse utiliser différentes possibilités.
Commençons
par la méthode la plus simple utilisée dans les logiciels bureautiques
standards, les paragraphes. Cette méthode n'est pas très compliquée,
je vous laisse utiliser différentes possibilités.
La deuxième méthode basée sur les styles est un peu plus élaborée et va surtout permettre de reprendre les attributs dans d'autres paragraphes qui ne sont pas à la suite (dans ce cas, ils sont repris automatiquement). C'est le paragraphe suivant.
3. Introduction aux styles avec Expression Web.
Reprenons le menu Format mais sélectionnons cette fois la commande "Nouveau style". La fenêtre qui s'affiche est nettement plus complète (en plus tout n'est pas correctement traduit dans ma version pourtant en Français.
La fenêtre peut-être découpée en 3 parties, en haut les attributs globaux comme son nom (Sélecteur). A gauche les différentes possibilités (catégories) et à droite les choix possibles en fonction de la catégorie sélectionnée. Nous n'allons pas les reprendre toutes (pour l'instant) mais les principales à notre niveau.
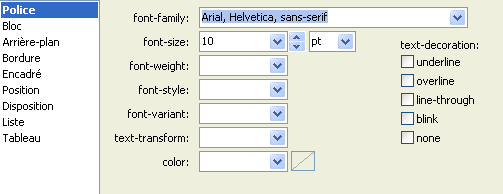
 Dans
la catégorie Police, on retrouve tous les attributs standards comme la police
utilisée (Font Family), Font-size (la taille) avec différentes solutions, soit
small (petit), large, ... soit via les petites flèches la taille qui peut être
paramétrée en points, pixels, ... Pour des questions d'accessibilités aux
mal-voyants et lecteurs automatiques, la première solution est conseillée.
Font-weight permet de mettre en gras (bold), font-variant en italique, oblique,
... Texte-transform permet de mettre l'entièreté du texte en majuscule
(Uppercase) ou en minuscule (lowercase). La case underline permet de souligner
le texte, overline d'insérer une ligne au-dessus, ... Je n'ai repris que les
principales.
Dans
la catégorie Police, on retrouve tous les attributs standards comme la police
utilisée (Font Family), Font-size (la taille) avec différentes solutions, soit
small (petit), large, ... soit via les petites flèches la taille qui peut être
paramétrée en points, pixels, ... Pour des questions d'accessibilités aux
mal-voyants et lecteurs automatiques, la première solution est conseillée.
Font-weight permet de mettre en gras (bold), font-variant en italique, oblique,
... Texte-transform permet de mettre l'entièreté du texte en majuscule
(Uppercase) ou en minuscule (lowercase). La case underline permet de souligner
le texte, overline d'insérer une ligne au-dessus, ... Je n'ai repris que les
principales.
Le problème (dans ma version), c'est que les termes sont en anglais (même si je le pratique). Les possibilités sont identiques à celles de la commande du menu format.
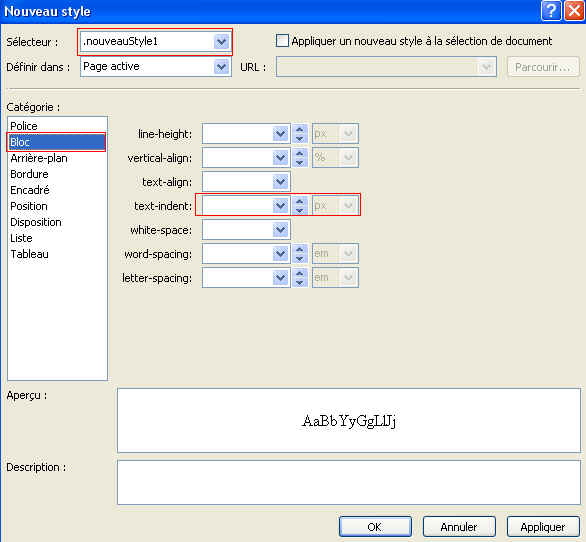
 Pour
notre petit décallage, c'est la catégorie bloc qui va être utilisée (de
nouveau en anglais) avec la même méthode de travail que pour les polices de
caractères ci-dessus. Dans notre cas, nous allons utiliser la propriété
text-indent et sélectionner 30 pt.
Pour
notre petit décallage, c'est la catégorie bloc qui va être utilisée (de
nouveau en anglais) avec la même méthode de travail que pour les polices de
caractères ci-dessus. Dans notre cas, nous allons utiliser la propriété
text-indent et sélectionner 30 pt.
Je vous laisse parcourir arrière plan, bordure et encadré. Les suivantes (disposition, liste, tableau) seront vus dans un chapitre à part plus complet.
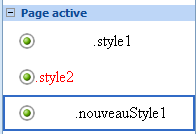
Quel intérêt par rapport à l'autre méthode standard? Vu de cette manière, aucune. Pourtant, lorsque vous sélectionnez votre paragraphe, en bas à droite, vous retrouvez .nouveauStyle1 encadré (au dessus de l'encadré du paragraphe également) avec la présentation associée.

Voilà l'avantage de cette méthode, elle va simplement permettre de reprendre plus tard les mêmes attributs pour un autre paragraphes ou une autre partie de texte (pour les couleurs et la taille du texte par exemple).
4. Propriétés de la page.
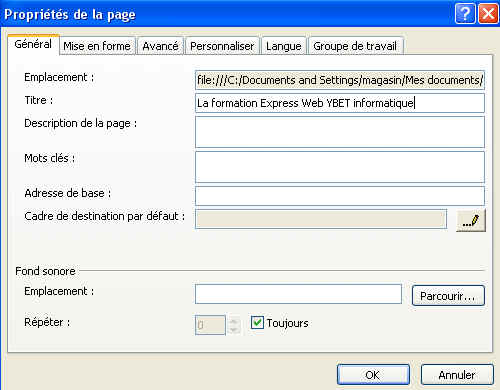
 Comme
en FrontPage, cette commande est accessible via les propriétés du menu Fichier
ou par le menu contextuel dans la partie centrale. Elle permet de définir les
propriétés globales de la page: la "meta" Title (titre) qui est
cachée est très importante en positionnement de votre page sur les moteurs de
recherche et doit être unique. La description est généralement le texte qui
est affiché sous le lien dans les recherches. Je réserve les explications
supplémentaires à ceux qui suivent la formation
Comme
en FrontPage, cette commande est accessible via les propriétés du menu Fichier
ou par le menu contextuel dans la partie centrale. Elle permet de définir les
propriétés globales de la page: la "meta" Title (titre) qui est
cachée est très importante en positionnement de votre page sur les moteurs de
recherche et doit être unique. La description est généralement le texte qui
est affiché sous le lien dans les recherches. Je réserve les explications
supplémentaires à ceux qui suivent la formation
La mise en forme permet (entre-autre) de coder les couleurs des liens ... ce qui se fait nettement plus subtilement avec les styles. Tout le reste est à oublier sauf peut-être la langue si vous créez des pages qui ne sont pas en Français.
5. Insertion d'images et logo.
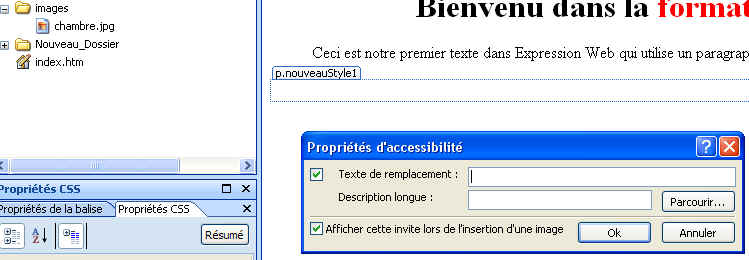
Insérer quelques photos sur une page INTERNET va permettre d'améliorer la présentation du site. La photo doit être transférée préalablement dans le dossier de votre site Internet. Une autre méthode est de la copiée directement dans le dossier par explorer et d'appuyer sur la touche <F5> pour rafraichir la liste des dossiers et fichiers.
La première solution est de faire glisser l'image à partir du dossier de gauche vers le contenu. La deuxèime est d'utiliser la commande Image du menu Insertion. Dans les deux cas, une petite fenêtre va apparaître proposant un texte de remplacement et une description longue (ce fenêtre peut être désactivée en décochant l'option dans la fenêtre.
 On
retrouve ici une autre forme d'accessibilité pour les mal-voyants. Le texte de
remplacement permet d'afficher un petit descriptif quand le navigateur n'affiche
pas les images (une option), la description longue est un vrai texte. Parlons
un peu plus sérieusement comme (futurs) webmasters. Le texte de
remplacement s'affiche quand vous positionnez le curseur de votre souris
au-dessus (jusque là c'est bien). Par contre, il est repris par les moteurs de
recherche comme contenu de la page (là c'est bien ou réellement pas bien, çà
dépend de son utilisation et surement pas une liste de mots sensés vous aider
à être visibles dans les résultats). Reste la description longue qui n'est
pas lue par les moteurs de recherche (donc nulle pour le contenu de la page)
mais lue par les programmes de lecture automatique. Pour ma part, je ne
la remplis jamais mais si votre site doit être accessible par des mal-voyants
avec des logiciels spécialisés, elle doit être remplie (même si en pratique,
elle ne l'est quasiment jamais sur Internet).
On
retrouve ici une autre forme d'accessibilité pour les mal-voyants. Le texte de
remplacement permet d'afficher un petit descriptif quand le navigateur n'affiche
pas les images (une option), la description longue est un vrai texte. Parlons
un peu plus sérieusement comme (futurs) webmasters. Le texte de
remplacement s'affiche quand vous positionnez le curseur de votre souris
au-dessus (jusque là c'est bien). Par contre, il est repris par les moteurs de
recherche comme contenu de la page (là c'est bien ou réellement pas bien, çà
dépend de son utilisation et surement pas une liste de mots sensés vous aider
à être visibles dans les résultats). Reste la description longue qui n'est
pas lue par les moteurs de recherche (donc nulle pour le contenu de la page)
mais lue par les programmes de lecture automatique. Pour ma part, je ne
la remplis jamais mais si votre site doit être accessible par des mal-voyants
avec des logiciels spécialisés, elle doit être remplie (même si en pratique,
elle ne l'est quasiment jamais sur Internet).
Nous reprendrons l'insertion d'image en détail dans un chapitre ultérieur.
6. Premier lien
 Nous
allons d'abord créer une deuxième page que nous appellerons par exemple
"activités". La première opération est de sélectionner la commande
Nouveau du menu fichier (c'est pas trop difficile), de garder l'onglet page en
catégorie HTML (c'est pas trop difficile non plus: c'est le choix par défaut)
et de faire OK. Le nom de la page va être sans_nom_1 tant que vous le l'aurez
pas enregistré. De là, vous pouvez lui donner un nom et un emplacement à
l'intérieur du site comme dans un logiciel standard. Attention, les sites
internet n'acceptent pas les caractères accentués (é,ç, ...) et font la
disntinction entre les majuscules et minuscules: par habitude et expérience, je
met tous les noms de pages en minuscule personnellement.
Nous
allons d'abord créer une deuxième page que nous appellerons par exemple
"activités". La première opération est de sélectionner la commande
Nouveau du menu fichier (c'est pas trop difficile), de garder l'onglet page en
catégorie HTML (c'est pas trop difficile non plus: c'est le choix par défaut)
et de faire OK. Le nom de la page va être sans_nom_1 tant que vous le l'aurez
pas enregistré. De là, vous pouvez lui donner un nom et un emplacement à
l'intérieur du site comme dans un logiciel standard. Attention, les sites
internet n'acceptent pas les caractères accentués (é,ç, ...) et font la
disntinction entre les majuscules et minuscules: par habitude et expérience, je
met tous les noms de pages en minuscule personnellement.
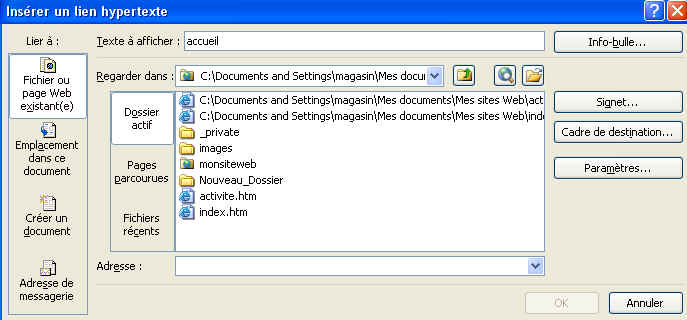
De cette page, nous allons simplement créer un lien vers la page d'entrée.
Tapez un petit texte comme "Lien vers la page d'accueil", sélectionnez par exemple accueil avec la souris et dans le menu Insertion, sélectionnez "Lien hypertexte". Je sais, vu comme celà ca fait un peu peur, on va juste pour l'instant utiliser les deux options les plus usuelles: soit vous tapez l'adresse internet complète de la page (comme http://www.ybet.be - si vous tapez cette adresse, c'est là vraiment trop de remerciement pour l'équipe qui gère ce site - ou une autre), soit vous sélectionnez la page dans la liste en cliquant dessus, dans notre cas index.htm.
Petit truc quand même si vous déplacez une page dans un autre dossier, la renommez, ... Express Web va automatiquement modifer les liens dans toutes les pages du site. Pensez quand même à toutes les retransférer sur votre site en FTP ensuite

7. Le résultat.
 Je
suppose que vous souhaitez voire ce que nos petites pages donnent en pratique
dans un vrai navigateur Internet. Plusieurs solutions sont possibles avant de
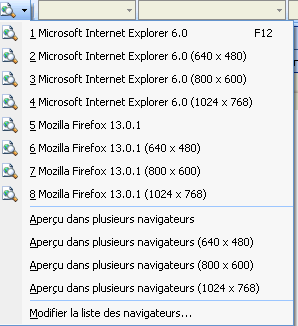
les "publier sur Internet". La première est un petit bouton dans la
barre de menus, y compris avec la barre de défilement déroulante en fonction
des navigateurs installés sur votre ordinateur et en fonction de la ...
résolution (un des petits problème des structures de pages). Je sais je reste
accro en 2012 à IE6 et vous l'avez deviné.
Je
suppose que vous souhaitez voire ce que nos petites pages donnent en pratique
dans un vrai navigateur Internet. Plusieurs solutions sont possibles avant de
les "publier sur Internet". La première est un petit bouton dans la
barre de menus, y compris avec la barre de défilement déroulante en fonction
des navigateurs installés sur votre ordinateur et en fonction de la ...
résolution (un des petits problème des structures de pages). Je sais je reste
accro en 2012 à IE6 et vous l'avez deviné.
La deuxième est de se rendre dans le dossier par Windows et d'ouvrir le fichier (en double-cliquant dessus mais vous l'avez déjà compris). Dans ce cas, il reprend votre navigateur par défaut. La troisième est identique sauf que vous sélectionnez via le menu contextuel l'option "ouvrir avec".
On reparlera des résolutions ... petite résultats de statistiques de sites: la résolution (en juillet 2012) la plus utilisée est 1200 X 800 (en 16:9, dit Wide), 1280 X 1024 (4/3, les anciennes résolutions d'écrans "carrés" de toures (pas des portables), suivi de "1680 x 1050 et plus" (16/10) et "1440 x 900" (16/10). En gros, les formats 16/10 pour films sont de plus en plus utilisés et les résolutions montent d'année en année. Pas la peine de créer trop de pages trop pour les visiteurs en 4/3, 800 x 600 (4/3) ne reprend plus que 1 % des visiteurs (probablement des smartphones).
|
La suite du Expression Web > 2. Les tableaux. |
La formation / tutorial Microsoft Expression Web
13A.1. Introduction à Web Expression - 13A.2. Positionnement en tableaux - 13A.3. Les liens - 13A.4. Les paragraphes - 13A.5. Les modèles et la création automatique de sites.
Mise en ligne 02/07/2012 - mise à jour 23/3/2015 (expression devient gratuit)
Le site YBET à Chiny (info, se dépanner, ...)