|
Notre magasin Rue Albert 1er, 7 B-6810 Pin - Chiny (/fax: 061/32.00.15 |
|
|
FORMATION |
Le MAGASIN YBET |
PRODUITS et SERVICES |
| Tutorial access | Plan d'accès |
| ACCUEIL |
3. HTML: insertion d'images, photos et logos
1. Microsoft Photo Editor - 2. Insérer une image sur votre page Web - 3. Précisions
Pour améliorer la présentation d'un site Internet, rien ne vaut quelques photos, images et logo: à utiliser avec modération puis que pour être référnencé sur Google et d'autres il faut surtout du texte (même Google Image utilise le texte au-tour pour positionner les photos). Commençons par un petit rappel. La résolution standard d'un écran est de 72 dpi, les imprimantes permettent actuellement d'imprimer à 4800 dpi. Plus la résolution est importante, plus la taille de l'image augmente et donc le temps de chargement de la page Internet. Ceci oblige le webmaster à réduire la résolution des photos, même en-dessous de 72 dpi. Une large partie des photos sur ce site sont à 38 dpi, voire moins. Ceci permet une vitesse de chargement de la page rapide. Pour permettre dans certains cas d'imprimer avec une qualité acceptable, la solution passe par 2 images, une réduite et une plus grande et de meilleure résolution en lien.
1. Microsoft photo editor.
La majorité des programmes de traitement photos sont capables de réduire la taille et la résolution des photos. Microsoft Photo Editor fait partie des logiciels livrés avec FrontPage 2000 (il est également inclus dans Microsoft Office). Un autre logiciel est fourni avec les versions suivantes. Ce logiciel sans prétention n'est pas vraiment un logiciel de retouche ou trucage photos comme Adobe Photoshop, PaintShop Pro ou Gimp (logiciel libre que j'utilise), mais les fonctions nécessaires au traitement d'images sont suffisantes pour nos pages Internet. Ne vous attendez donc pas à réellement modifier les couleurs ou ajouter des effets visuels avec ce logiciel.
Le format des images est important également. On rencontre 4 types de fichiers principalement: bmp, gif, JPG et PNG.
- Le format bmp n'est pas utilisable (non compressé), la taille de l'image devient vite un handicap pour la navigation.
- Le format GIF est compressé. Malheureusement, le nombre de couleurs est limité à 256. C'est suffisant pour des logos, mais relativement faible pour les photos. Un avantage tout de même, c'est le seul qui accepte les fonds transparents.
- Le format JPG est lui aussi compressé mais n'est pas conservatif. A l'enregistrement, vous décidez de la qualité de l'image par rapport à celui d'origine. C'est le format le plus courant sur Internet pour les photos.
- PNG: format libre de droit, similaire au jpg.
1.1. Réduire la taille des photos
Commençons par ouvrir le programme. Il se trouve généralement dans Démarrer -> Programmes -> Outils Microsoft Office.

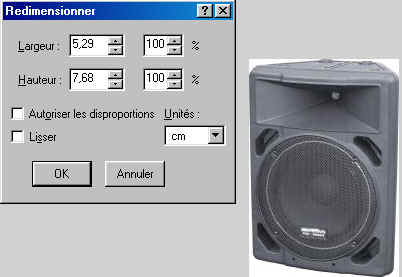
 Par la commande du menu Fichier, ouvrons une
photo. Par le menu image, sélectionnons la commande Redimensionner.
Cette commande permet d'augmenter ou de réduire la taille de la photo.
Sélectionnez généralement les unités en pixels, ceci facilite l'implantation
de l'image sur le site qui lui est codé en pixels.. La case "Autoriser les
disproportions" ne doit pas être cochée, sinon, le rapport largeur -
hauteur sera modifié et limage déformée.
Par la commande du menu Fichier, ouvrons une
photo. Par le menu image, sélectionnons la commande Redimensionner.
Cette commande permet d'augmenter ou de réduire la taille de la photo.
Sélectionnez généralement les unités en pixels, ceci facilite l'implantation
de l'image sur le site qui lui est codé en pixels.. La case "Autoriser les
disproportions" ne doit pas être cochée, sinon, le rapport largeur -
hauteur sera modifié et limage déformée.
1.2. Rogner une photo
La commande suivante va nous permettre de rogner
nos photos. Ceci permet de ne prendre qu'une partie de l'image. Sélectionnons
la partie intéressante par l'outils. ![]() Il ne nous reste plus qu'à utiliser la commande du menu image Rogner. Cette
fonctionnalité est également implanté dans PAINT (programme accessoire de
Windows, toujours présent dans Windows 10)
Il ne nous reste plus qu'à utiliser la commande du menu image Rogner. Cette
fonctionnalité est également implanté dans PAINT (programme accessoire de
Windows, toujours présent dans Windows 10)
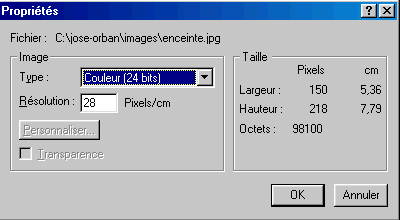
1.3. Réduire la résolution d'une photo
Cette commande est accessible par le menu fichier: sélectionnez Propriétés.

Attention, la taille du fichier n'est prise en compte qu'à l'ouverture de l'image.
1.4. Enregistrement de votre photo.
Il ne reste plus qu'à la sauver dans le dossier de votre site internet par la commande enregistrer. Si FrontPage est déjà ouvert, l'image n'apparaît pas dans le dossier de votre site Web. Sélectionnez n'importe quel fichier ou dossier dans cette partie gauche et appuyez sur la touche F5. Ceci va rafraîchir le contenu du dossier. Cette touche permet également de rafraîchire un page web lorsque vous naviguez sur INTERNET.
2. Insérer des images sur votre site Internet.
Nous avons déjà vu la commande Insérer image dans le premier chapitre de cette formation. Par le deuxième, nous l'avons insérer dans un tableau pour une meilleure présentation. Reprenons notre page Web index.htm, la page d'entrée du site et insérons l'image que nous venons de créer.
Sans tableaux, nous avons déjà la possibilité de la
positionner à droite, centrée ou à gauche. ![]() Cette utilisation ne pose pas de problèmes particuliers.
Cette utilisation ne pose pas de problèmes particuliers.
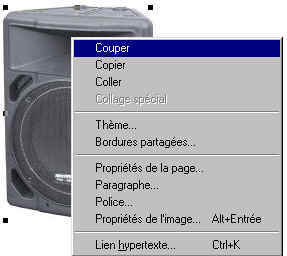
Sélectionnons notre photo et utilisons le menu contextuel (touche droite de la souris).
On retrouve les 4 commandes du presse papier habituel: Couper, copier, coller et collage spécial.
Les propriétés de la photo vont nous être très utiles, de même que la commande "Lien hypertexte", identique aux liens textes que nous avons déjà utilisé.
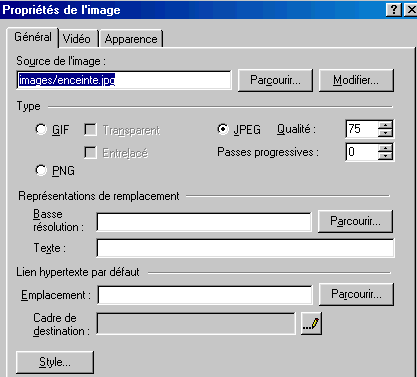
 L'onglet General reprend les commandes courantes:
L'onglet General reprend les commandes courantes:
- Source de l'image reprend le nom et l'emplacement de l'image. Il doit normalement se trouver soit dans le dossier du site web (ou 1 sous-dossier) mais vous pouvez taper directement son emplacement sur un site web (http://www.mon-siteweb.com/logo.gif par exemple).
- Le type d'image est fourni par les propriétés de votre photo. Pour les images JPG, vous pouvez réduire la qualité.
- Basse résolution permet d'utiliser une autre image si l'utilisateur utilise Internet explorer avec l'option basse résolution cochée. Elle est peu utilisée.
- Texte est le texte de remplacement. Cette commande est très importante. D'abord, elle permet à un non-voyant d'afficher un texte descriptif. Si vous laissez votre souris sur l'image, c'est ce texte qui s'affiche. Ce texte est pris en compte également par les moteurs de recherche. De plus, si vous utilisez une photo ou un logo pour faire un lien, ce texte va augmenter la pertinence de la recherche pour la page qui récupère ce lien. N'utilisez pas trop de texte pour augmenter la valeur de ce texte.
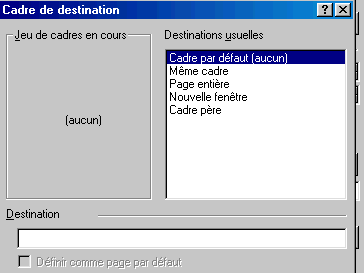
 Lien hypertexte par défaut. va indiquer la page de
destination d'un lien éventuel. Il peut être de la forme
presentation.htm (cas du site) ou même externe de type http://www.ybet.be.
Lien hypertexte par défaut. va indiquer la page de
destination d'un lien éventuel. Il peut être de la forme
presentation.htm (cas du site) ou même externe de type http://www.ybet.be.- Cadre de destination va indiquer comment la page suivante sera affichée. Cette commande n'est accessible que si vous avez indiqué un lien.
- Cadre par défaut est défini dans les propriétés de la page.
- Même cadre, la nouvelle page sera affichée dans le cadre (utilisation des cadres, ce qui ne doit pas être utilisé pour permettre un référencement efficace).
- Page entière va afficher la nouvelle page dans l'entièreté de la fenêtre du navigateur (utilisation de cadres).
- Nouvelle fenêtre est nettement plus intéressant puisqu'il va ouvrir une nouvelle fenêtre pour afficher le lien de destination. Ceci est particulièrement utilisé lorsque vous utilisez une image miniature et une image agrandie (impression).
 Cadre père est de nouveau utilisé avec des pages utilisant des
cadres.
Cadre père est de nouveau utilisé avec des pages utilisant des
cadres.
Nous allons justement utiliser cette possibilité d'ouvrir une nouvelle fenêtre pour permettre au visiteur d'imprimer la photo (image agrandie). Reprenons notre image de départ (avant la réduction pour le site internet) et insérons là dans notre dossier "Site Web", enregistrons-là par exemple sous le nom enceinte-haut.jpg. Dans la propriété de notre image du site web, il nous suffira de mettre l'image comme lien de destination et Nouvelle fenêtre comme "Cadre de destination". Cette solution est par exemple utilisée sur cette page: http://www.village-lambermont.be/photo-lambermont.htm. Il suffit de laisser le curseur de la souris pour avoir une description de la photo et de cliquer pour voire la photo agrandie avec une meilleure résolution pour l'impression. Résultat, la taille de la page reste acceptable mais vous pouvez apprécier les photos et même les imprimer. Cette fonction est souvent utilisée dans les logos qui servent à remonter vers la page d'entrée de votre site (appelé page d'index dans le jargon).
 L'onglet vidéo n'est applicable
que pour télécharger des vidéos
à partir de votre site
L'onglet vidéo n'est applicable
que pour télécharger des vidéos
à partir de votre site
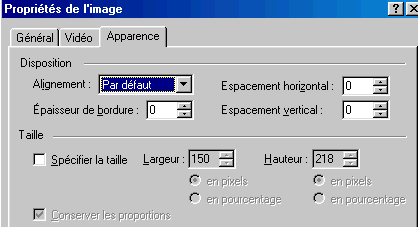
L'onglet apparence permet de modifier l'alignement et la taille de l'image ou du logo. Mieux vaut retravailler l'image par un logiciel de retouche photo au niveau de la taille. L'alignement est une autre méthode de positionnement des photos. Moins lourde que les tableaux vus précédemment, elle a le désavantage de modifier la position effective avec la résolution utilisée par l'écran du visiteur de votre page INTERNET.
3. Précisions.
Lorsque vous sélectionnez une photo en HTML dans une de vos pages, vous avez moyen de réduire ou d'augmenter la taille de cette photo directement. N'utilisez pas cette possibilité. Ceci réduit effectivement la taille de l'image affichée, mais la taille du fichier reste la même. Ceci ralentit le temps de chargement de vos pages Internet.
Plus vous insérez de photos sur une page internet, plus la vitesse de téléchargement de la page Internet sera lente. Mieux vaut donc créer plusieurs pages WEB avec chaque fois une partie des photos que 1 page avec une vingtaine de photo.
Formations complémentaires:
- Traitement d'images en PHP: réduction de taille, enregistrer dans une table MySQL
- Avant de débuter son propre site, petites explications sur les hébergements, langages, ...
- Référencement Internet, quelques explications sur le positionnement sur Google.
- Résolution, format des fichiers, couleurs de base: dans le cours hardware YBET, les particularités des images
|
<13.2. FrontPage: les tableaux |
| La suite du tutorial FrontPage > 13.4. Les paragraphes |