|
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
|
| FORMATIONS | Le MAGASIN YBET | PRODUITS et SERVICES |
| Magasin YBET |
11. Codage Html d'un formulaire de mail
10.1. Insertion des champs - 10.2. Codage html du formulaire
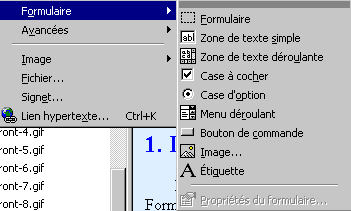
 FrontPage inclut en standard la possibilité de
créer un formulaire par la commande du Menu Insertion Formulaires:
FrontPage inclut en standard la possibilité de
créer un formulaire par la commande du Menu Insertion Formulaires:
Cette commande permet de préparer les données qui doivent être envoyées par mail, même si nous pouvons utiliser la fonction Lien hypertexte Mail to() (<a href= 'mailto:webmaster@site.be'>, cette possibilité ouvre la voie aux spams. Elle ne permet pas non plus de vérifier réellement les données rentrées. L'utilisation d'un formulaire va corriger ce problème
Par contre l'utilisation réelle de ces formulaires passent par un hébergement incluant les extensions FrontPage (ce qui n'est pas la majorité ...). Nous allons créer le formulaire dans ce cours HTML, mais la gestion passe par un langage de programmation. Nous utiliserons finalement ce formulaire pour une autre formation Internet "Création de site" sur le PHP (la partie suivante de ce cours en ligne).
1. Insertion des champs
![]() Nous allons débuter par un formulaire simple.
Nous allons débuter par un formulaire simple.
Nous allons commencer par insérer le formulaire en lui-même:
Cette partie n'insère que la zone envoi et remise à ZERO. Pour insérer d'autres possibilités, nous allons simplement insérer d'autres composants à l'intérieur de la zone.
![]() Par exemple le nom
Par exemple le nom
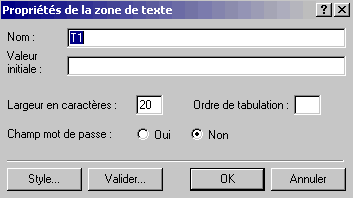
Le texte est simplement tapé à coté de la zone de texte. Modifions les propriétés du champ en utilisant la touche droite de la souris et la commande propriété.

![]() Il nous reste à remplir les champs. Dans ce cas,
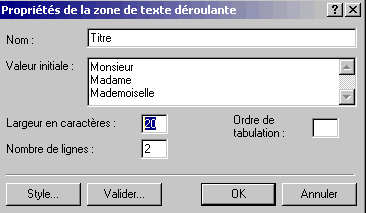
sélectionnons nom au lieu de T1 et pas de valeur initiale. Insérons une liste
déroulante
Il nous reste à remplir les champs. Dans ce cas,
sélectionnons nom au lieu de T1 et pas de valeur initiale. Insérons une liste
déroulante
Dans les propriétés nous allons ajouter les différentes valeurs possibles.:

Nous pouvons également insérer des cases à cocher, domicile, message
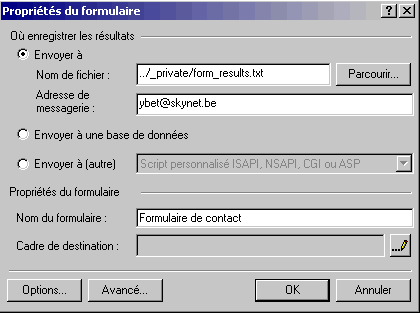
Pour terminer, sélectionnez le formulaire et utilisez les propriétés.

Attention, comme vous êtes en local, FrontPage vous signale que l'adresse de messagerie n'est pas valide et propose de l'effacer. Sélectionnez non avant de transférer votre formulaire sur votre hébergement.
2. Code html du formulaire.
En passant par l'onglet HTML de FrontPage, nous pouvons récupérer le code html de notre formulaire.
<form method="POST" name="Formulaire de contact" action="--WEBBOT-SELF--">
<!--webbot bot="SaveResults" U-File="../_private/form_results.txt"S-Format="TEXT/CSV" S-Label-Fields="TRUE" S-Email-Address="ybet@-skynet.be"
S-Email-Format="TEXT/PRE" -->
<p style="text-indent: 30">Titre <textarea rows="2" name="Titre" cols="20">MonsieurMadame
Mademoiselle</textarea></p>
<p style="text-indent: 30">Votre nom: <input type="text" name="nom" size="20"></p> <p style="text-indent: 30">Votre adresse Mail: <input type="text" name="T1" size="20"></p> <p style="text-indent: 30">Votre message:</p> <p style="text-indent: 30"><input type="text" name="message" size="53"></p> <p style="text-indent: 30"><input type="submit" value="Envoyer" name="B1"><input type="reset" value="Rétablir" name="B2"></p></form>
Vous pouvez également directement taper les codes voulus en HTML suivant le tableau ci-dessous:
| Codage HTML | Variable transmise | Valeur transmise |
| <input type="text" name="nom"> | $nom | texte saisi dans le formulaire |
| <input type=hidden name=cache value="Ceci est un texte caché"> | $cache | "Ceci est un texte caché" |
| Input type=reset name=text> | Aucune valeur n'est transmise au script PHP | Bouton "Rétablir" |
| <input type="submit" value="Envoyer" name="B1"> | $B1 | "Envoyer" |
| <textarea name="zone-texte"> | $zone-texte | le texte saisi dans la zone de texte du formulaire. |
| <input type=radio name=choix value="Votre choix"> | $choix | la valeur de l'attribut value (ici votre choix) si le bouton est coché |
| <input type=checkbox name=coche> | $coche | On si la case à cocher est sélectionnée, indéfini si décoché. |
| <select name=liste>
<option> Choix1</option> <option> Choix2</option> <option> Choix</option> ... </select> |
$liste | la valeur sélectionnée dans la liste de choix, par exemple Choix1 |
| <select name=liste>
<option value="1"> Choix1</option> <option value="2"> Choix2</option> <option value="3"> Choix</option> </select> |
$liste | "1" si choix est est sélectionné dans la liste de choix. |
| <select name=liste[] multiple>
<option value="1"> Choix1</option> <option value="2"> Choix2</option> <option value="3"> Choix</option> ... </select> |
$liste, sous forme de tableau | Toutes les variables sélectionnées sous la forme d'un tableau. Si les crochets sont omis, seule la première valeur est transmise. |
Si votre hébergement inclus les extension FrontPage, ce formulaire doit fonctionner sans problèmes. Par contre, si vous l'hébergement web n'inclut pas ces extensions, il faudra passer par un programme en PHP comme dans la formation Créer un formulaire mail avec PHP comme nous le verrons dans la formation PHP-MySQL.
Formations complémentaires:
- Utiliser javascript dans les formulaires, calculs dans les champs, messages d'erreur, ....
- Formulaire de contact en PHP: récupération des données, envoi par mail et enregistrement dans une table.
- Formulaire autoinvoquant et gestion des erreurs en PHP, gestion des erreurs sans retaper tous les champs
|
> 14. Introduction au PHP - MySQL > 13.a Expression WEB |
| <13.9. Positionnement cadres et pages en CSS |
La formation / cours / tutorial FrontPage
13.1. FrontPage - 13.2. Les tableaux - 13.3. Insertion d'images - 13.4. Les paragraphes - 13.5 Bases HTML - 13.6. Liens hypertextes et signets - 13.7. Structure du site, taille des pages - 13.8. Extensions FrontPage - 13.9. Introduction aux CSS- 13.10. Feuilles de styles, les tableaux - 13.11. Positionnement de zone en CSS - 13.12 Formulaires
|
YBET Informatique: formation débutant ou avancé dans notre salle de formation à Chiny ou en entreprise |
|
Renseignements, tarifs et inscriptions sur notre page formations informatiques |
Autre formations en ligne:
Access - Excel - PowerPoint - Word - Ciel Comptabilité