|
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
|
|
FORMATIONS |
Le MAGASIN YBET |
PRODUITS et SERVICES |
|
|
||
| YBET informatique |
4. Front Page: Mises en page des textes
1. Balises h1, h2, ... - 2. Paragraphes - 3. Puces et numéros
Jusqu'ici, nous avons tapé nos textes dans nos pages Internet sans réellement faire une présentation. A part avec les tableaux, aucune mise en forme de nos pages web n'est possible. Dans ce chapitre, nous allons utiliser les paragraphes.
Le langage html est un descriptif de page, selon la définition de votre écran, l'apparence sera différente.
1. Balises h1, h2, ...
Nous avons déjà utilisé le style de paragraphe "titre 1" pour les titres. Ce style de paragraphe correspond à <h1>Titre de la page</h1> dans le codage html. Les styles "titre 2", ... correspondent aux balises h2, h3, ... Par exemple, le texte "2. Balises h1, h2, ..." ci-dessus est de type titre 2. Ceci est équivalant aux styles de paragraphes sous Word et permet de classifier les titres suivant leu importance: titre 1 pour le thème principal de la page, Titre 2 pour les paragraphes titres 3 pour les sous-paragraphes, ...
Les moteurs de recherche tiennent compte de ces balises pour la pertinence d'une page sur une recherche donnée (reste encore à voir si la requête que vous essayez soit la bonne au niveau visiteurs). Chaque page doit avoir son propre "titre 1" suivant la thématique de la page. Ne mettez pas trop de mots dans ces balises. Par exemple, le titre 1 de cette page est: 4. FrontPage: Mises en page des textes. Il est inutile d'ajouter formation YBET sur Front Page: Mises en page des textes. Ceci va diluer les mots clés sur la balise, diminuant la pertinence de votre balise.
Reprenons notre site sur la page presentation.htm.
|
Sonorisation Master |
Nous pourrions directement mettre le texte "Sonorisation Master" en titre 1. Ce n'est pas forcément une bonne idée sur cette page. La page d'entrée du site pour quelqu'un qui rechercherait sonorisation master reste la page d'index. Le véritable titre 1 de cette page devrait plutôt être de type "Présentation et activités". Pour garder les en-têtes cohérents sur nos pages, nous pouvons également laisser le titre tel quel mais pas en titre 1 et ajouter sous le tableau d'en-tête le texte en h1: Activités et présentations de Sonorisation Master. Il est préférable de laisser le texte complet sur la même ligne (même paragraphe).
Pour gonfler la page et présenter l'entreprise avec du texte, nous allons créer des sous-titres en titre 2, par exemple.
1. Présentation (titre 2)
texte
2. Activités (titre 2)
.....
3. Paragraphes
Dans un traitement de texte, l'utilisation des styles de paragraphes n'est utilisé que par les habitués. La majorité se contentant d'utiliser la touche de tabulation pour décaler la première ligne. La tabulation existe également dans FrontPage mais ne donne pas du tout le même effet. Sans rentrer dans le codage html de FrontPage (un chapitre ultérieur), les tabulations sont remplacées par des espaces codés comme &. Comme l'html est un langage de description de pages, le décalage avec les espaces de départ d'une page à l'autre peut provoquer des décalages.
Tapons notre petit texte de présentation du style:
 "Débuté en 1990, nos activités
couvrent la vente et réparation de ..."
Je vous laisse le soin de créer vos propres phrases suivant votre propre site
internet.
Pour rappel, les moteurs de recherche indexent les textes. Les mots doivent donc
être choisis en fonction de votre page. Evitez les termes trop spécifiques,
les conjugaisons bizarres, ...
"Débuté en 1990, nos activités
couvrent la vente et réparation de ..."
Je vous laisse le soin de créer vos propres phrases suivant votre propre site
internet.
Pour rappel, les moteurs de recherche indexent les textes. Les mots doivent donc
être choisis en fonction de votre page. Evitez les termes trop spécifiques,
les conjugaisons bizarres, ...
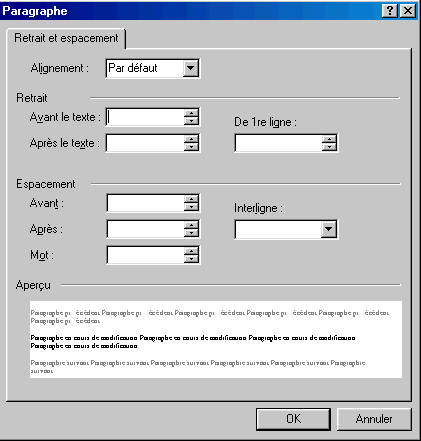
Dans le menu Format (ou avec le menu contextuel), sélectionnez Paragraphes.
L'alignement peut-être gauche, centré,
droit ou même justifié. C'est équivalent aux paragraphes du
traitement de texte et à la barre d'outils![]()
Par retrait avant, après le texte et surtout de première lignes, vous pouvez spécifier le nombre de points en pixels de décalage. Dans l'utilisation de l'html sous FrontPage, nous verrons qu'il est plus facile de faire un copier / coller.
FrontPage permet aussi de réduire les espaces entre paragraphes. Ces espaces sont spécifiés en pixels. L'espacement peut-être négatif. L'interligne modifie l'espacement des lignes entre 2 paragraphes.
La solution de créer un saut de ligne en utilisant la combinaison des touches <shift> (majuscule) <Entree> revient au même mais est plus légère dans le codage.
4. Puces et numéros.
 Ces 2 possibilités sont identiques aux puces et numéros
de Word. En automatique, vous pouvez utiliser la barre d'outils
Ces 2 possibilités sont identiques aux puces et numéros
de Word. En automatique, vous pouvez utiliser la barre d'outils ![]()
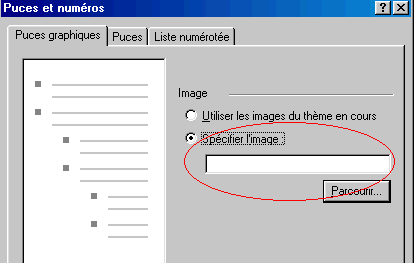
L'utilisation des puces et numéros réduit de manière significative la taille des pages html par rapport aux espacements traditionnels. Vous pouvez modifier l'apparence des puces et numéros par la commande "Puces et numéros" du menu Format. Vous pouvez même utiliser une image personnalisée pour réaliser vos listes
Exemple: utilisation d'une image spécifique pour les listes à puce. Sélectionnez une image de faible taille et de faible résolution.
Notions complémentaires:
- Liste des balises META, les balises et Meta à utiliser dans l'en-tête des pages internet et ... les autres
- Positionner ses pages sur Google, un beau site, c'est bien, un site visité c'est encore mieux.
- Cours Excel YBET Le tableur de Microsoft dans la même série de formation en ligne
- Cours en PHP: Dans la même série de formation création de site: introduction au PHP, gestion de base de donnée MySQL.
|
<13.3. FrontPage: images et logos |
| La suite du tutorial FrontPage > 13.5. Base en html |
