|
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
|
|
FORMATIONS |
Le MAGASIN YBET |
PRODUITS et SERVICES |
| YBET informatique |
2. Front Page: Tableaux et mise en forme des pages Internet.
1. Créer un tableau avec FrontPage - 2. Mise en Forme tableau - 3. Mise en forme des cellules - 4. Tableaux pour mise en page.
Cette deuxième partie de la formation "création de site Internet" du tutorial FrontPage va nous permettre de mettre en page nos textes, images, logos, ... Les tableaux sont de moins en moins utilisés, remplacés par des "include" (sites en php), css, ... Néanmoins, au niveau de ce tutorial, c'est la méthode la plus simple malgré la taille des pages Internet ainsi créées, même si FrontPage a quelques problèmes avec les tableaux.
Les tableaux vont également nous permettre de créer des menus sur chaque pages.
1. Créer un tableau avec Front Page
 Reprenons notre page presentation.htm. Nous allons
commencer par créer l'en-tête de la page. Il pourrait être identique à celui
de notre page d'entrée du site mais pour cet exercice nous allons en créer un neuf.
Reprenons notre page presentation.htm. Nous allons
commencer par créer l'en-tête de la page. Il pourrait être identique à celui
de notre page d'entrée du site mais pour cet exercice nous allons en créer un neuf.
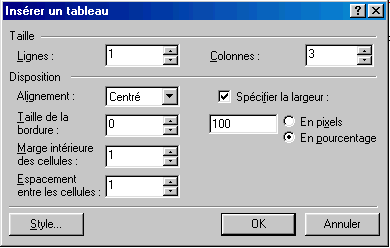
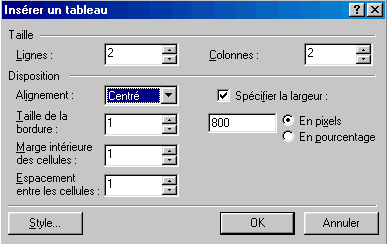
Dans le menu tableau de Frontpage, sélectionnons la commande Insérer -> Tableau.
Les 2 premières cases vont nous permettre de déterminer le nombre de lignes et de colonnes de notre tableau. Sélectionnons 2 lignes et 4 colonnes.
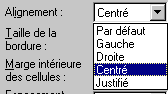
 L'alignement va nous permettre de positionner
l'ensemble du tableau sur notre page. Comme nous spécifions la largeur du
tableau en pourcentage à 100, cette partie n'est pas nécessaire à ce stade.
L'alignement va nous permettre de positionner
l'ensemble du tableau sur notre page. Comme nous spécifions la largeur du
tableau en pourcentage à 100, cette partie n'est pas nécessaire à ce stade.
Sélectionnons la taille de la bordure à 1, marges intérieures à 1 et espacement entre les cellules à 1. Nous les modifierons plus tard. Voici la présentation du tableau créé, les chiffres à l'intérieur des cellules nous permettront de différencier les cellules.
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
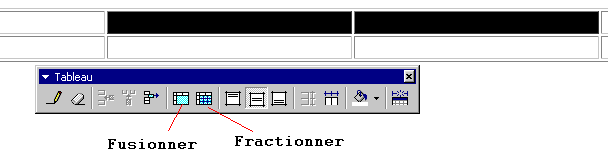
Voici notre premier tableau d'en-tête de page. Il nous reste à le remplir et à le mettre en forme. Commençons par installer la barre d'outils "Tableaux" si ce n'est déjà fait. Dans le menu Affichage, sélectionnons la commande Barre d'Outils -> Tableaux. Cette barre d'outils est en grisée si vous n'êtes pas à l'intérieur d'un tableau.
2. Mise en forme du tableau.
Sélectionnons les cellules 2 et 3 avec la souris.

Avec la commande de la barre d'outils, nous allons fusionner ces 2 cellules (n'en faire qu'une seule). Cette solution va nous permettre d'insérer un titre par exemple. Nous pourrions également fractionner les cellules 5 à 8 en 2. Ceci créerait donc 8 cellules sur la deuxième ligne.
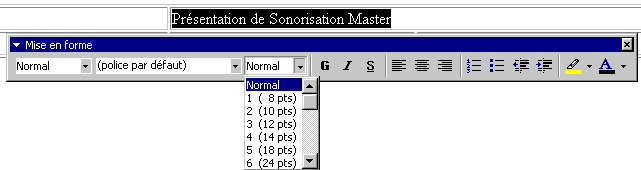
Dans cette cellule fusionnée, tapons notre titre de la page internet, dans notre exercice: Présentation de Sonorisation Master. Sélectionnons le texte et changeons les attributs, par exemple hauteur 6, Gras. Ces commandes sont identiques à celles de Word par exemple. Comme cette phrase est le titre affiché sur la page, sélectionnons comme style de paragraphe Titre 1.

|
Présentation de Sonorisation Master |
|||
3. Mise en forme des cellules.
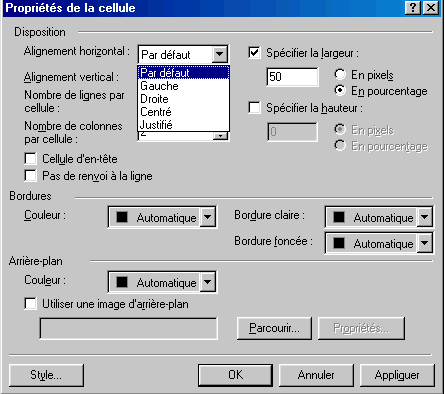
Reste à centrer notre texte. Nous pourrions utiliser le bouton de centrage du paragraphe, mais pour peaufiner notre code, dans le menu tableau, sélectionnons propriété -> Cellule. Comme alignement horizontal, sélectionnons Centré.

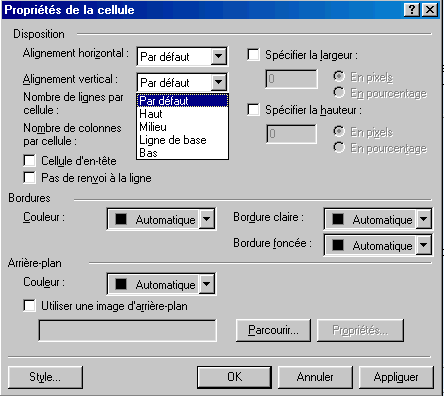
Cette fenêtre va nous être très utile pour gérer les cellules. On retrouve les alignements horizontaux et verticaux, la largeur et la hauteur des cellules (nous y reviendrons), ...
Les bordures:
-
Couleur: donne la couleur des bordures de la cellule (des cellules) sélectionnée.
-
Bordure claire: la couleur des bordures en bas et à droite
-
Bordure foncée: la couleur des bordures en haut et à gauche.
Si bordure claire et bordure foncée sont laissée en automatique, c'est la couleur de la bordure par défaut qui est affichée.
Arrière-plan:
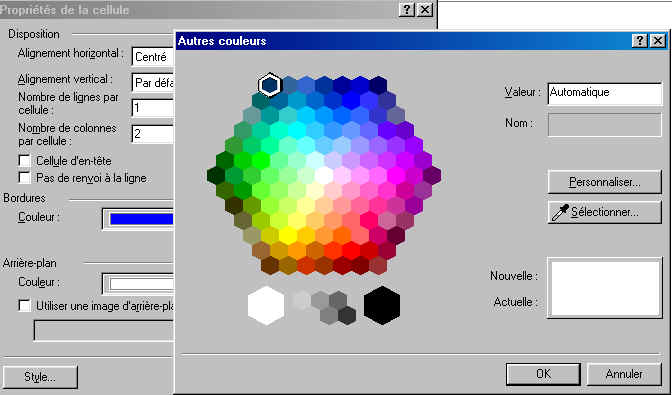
Cette partie permet d'insérer une couleur d'arrière plan pour la cellule ou une image de fond. En choisissant "Autres couleurs", vous pouvez utiliser quasiment toutes les couleurs possibles.

Vous pouvez également utiliser une image d'arrière plan mais évitez les photos. En Frontpage, l'image doit déjà être dans le dossier de votre site internet, éventuellement déjà publié sur Internet. Les fonds peuvent être également créés avec des logiciels de création d'images tel que Adobe Photoshop, même si le design d'un infographiste est plus efficace. Dans ce cas, la taille de l'image doit être supérieure à la taille de la cellule. Comme le language htm utilise un descriptif de page (l'affichage et donc la taille des cellules peuvent dépendre de la résolution d'affichage du visiteur), nous devons dans ce cas utiliser des tailles de cellules en pixels en non plus en pourcentage.
![]() Supposons que nous avons une image de fond de
200 X 200 et souhaitons la mettre en image de fond de la cellule 1 (en haut à
gauche). Sélectionnons cette cellule, dans propriété cellule, spécifions la
taille de la cellule à 200 pixels en largeur. Nous allons vérifier le
résultat grâce à la commande aperçu de la barre d'outils. Cette commande
permet de démarrer la page (après l'avoir enregistrer) dans votre navigateur
par défaut.
Supposons que nous avons une image de fond de
200 X 200 et souhaitons la mettre en image de fond de la cellule 1 (en haut à
gauche). Sélectionnons cette cellule, dans propriété cellule, spécifions la
taille de la cellule à 200 pixels en largeur. Nous allons vérifier le
résultat grâce à la commande aperçu de la barre d'outils. Cette commande
permet de démarrer la page (après l'avoir enregistrer) dans votre navigateur
par défaut.
Si vous faites un aperçu, vous vous rendrez vite compte que l'affichage n'est pas correct. En effet, la largeur des autres cellules du tableau étant définies, Internet Explorer va essayer de mettre en place toutes les cellules suivant les tailles désignées. La seule solution est d'imposer à la première et à la dernière colonne la largeur de 200 pixels et les autres cellules, aucune taille définie. De cette manière, l'affichage du tableau apparaîtra correctement. Ceci devrait nous permettre d'arriver à un résultat similaire à celui ci-dessous (les bordures jaunes ont été rajoutées pour afficher les contours des bordures). Reste les cases en dessous, à gauche et à droite. Nous allons utiliser les 2 cellules en haut pour insérer le logo (insertion -> image -> A partir du fichier ) et les coordonnées de l'entreprise.
|
Présentation de Sonorisation Master |
Rue
Albert 1er, 7
6810 Pin (Belgique) 061/32.00.15 |
||
Les cellules de la deuxième ligne vont nous permettre d'insérer les liens de navigation (passer d'une page à l'autre). Première constatation, les 2 cellules au centre sont plus larges que celles de gauche et droite pour un affichage supérieur à 800 X 600. C'est normal puisque nous avons imposé la largeur des 2 cellules externes à 200 pixels. Pour une résolution de 1024 X 768, la taille de chacune des cellules du centre sera donc de 312 pixels. Sélectionnons ces 2 cellules, fusionnons les et fractionnons la cellule de résultat en 3 cellules. Ceci nous donnera 5 cellules pour placer nos liens INTERNET.
Une autre solution serait d'utiliser 2 tableaux un en dessous de l'autre. Cette solution permet de paramétrer la largeur des cellules indépendamment de la taille de la cellule "logos". C'est la méthode utilisée sur ce site.
|
Présentation de Sonorisation Master |
Sono
AFTER TWO
Rue Albert 1er, 7 6810 Pin (Belgique) 061/32.00.15. |
||
| Matériel sono | Table de mixage | Micro | Rayon d'action |
Dans les autres commandes du menu Tableau, Uniformiser la taille des colonnes n'est pas utilisable dans notre cas puisque les cellules vont toutes prendre la même largeur, y compris nos tailles imposées de 200 pixels.
4. Tableaux pour mises en pages.
Le deuxième problèmes des pages HTML reste la mise en page de textes mélangés avec des images. Comment positionner une image au milieu d'un texte par exemple. De nouveau, nous allons utiliser des tableaux.
 Créons un tableau de 2 lignes, 2 colonnes.
Cette fois, sélectionnons la taille du tableau à 800 pixels et un alignement
centré. Le tableau va se présenter comme ci-dessous.
Dans la cellule en haut à gauche, insérons notre image. La taille de la
cellule va se modifier d'elle même. Pour éviter ça, nous pouvons soit imposer
la largeur de la colonne, soit laisser tel que, le texte à droite va augmenter
la largeur de la cellule.
Créons un tableau de 2 lignes, 2 colonnes.
Cette fois, sélectionnons la taille du tableau à 800 pixels et un alignement
centré. Le tableau va se présenter comme ci-dessous.
Dans la cellule en haut à gauche, insérons notre image. La taille de la
cellule va se modifier d'elle même. Pour éviter ça, nous pouvons soit imposer
la largeur de la colonne, soit laisser tel que, le texte à droite va augmenter
la largeur de la cellule.
Comment insérer une image ou le logo de votre entreprise à côté d'un texte pour une présentation correcte.
Reste à positionner notre texte correctement vis à vis de la cellule et à rendre les bordures invisibles.
Sélectionnons la colonne contenant le texte et dans propriétés cellules, sélectionnons comme alignement vertical "Haut".

Pour supprimer la bordure, dans propriétés tableau, la taille de la bordure doit être à 0.
Formations complémentaires:
- Les tableaux avec ExpressionWeb, un autre éditeur htm de Microsoft
- Programmer des sites dynamiques: introduction au langage PHP, gestion de base de donnée MySQL.
- Les META dans l'en-tête des pages: les balises et Meta à utiliser et ... les autres
| La suite > 3. Insertion et traitement d'images |
La formation / tutorial FrontPage
Mise en ligne: 06/12/2004.
Le site YBET informatique à Chiny (info, se dépanner, ...)