|
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
|
 |
|
FORMATIONS |
Le MAGASIN YBET |
PRODUITS et SERVICES |
| Tutorial access | Plan d'accès |
| YBET | Formation internet en ligne |
7. Structure du site, pages Internet
7.1. Introduction - 7.2. Structure d'un site - 7.3. Taille des pages
A ce niveau de la formation, nous maîtrisons déjà les bases de création d'une page WEB. Cette partie va servir de base à la création du site.
Un site Internet est composé de pages avec une page principale, la page d'index. C'est la page d'entrée du site. Cette page va servir de table de matière. La manière dont les pages suivantes vont être ordonnées dépend du nombre de page que votre site va contenir. Ceci est lié d'une part au référencement, d'autre part à la facilité de navigation.
Pour une page, nous avons déjà réduit la taille des photos pour augmenter la navigation. Plus la page est réduite, plus la vitesse de chargement est réduite. Par contre, une page sans beaucoup de contenu ne sera pas intéressante pour un visiteur qui risque de quitter le site immédiatement.
2. Structure du site
Trois structures de sites sont utilisées:
- en ligne. Dans ce mode de construction, chaque page est reliée par un lien à toutes les autres.
- en arbre. Cette méthode est similaire aux dossiers de Windows. La page d'entrée pointe (met un lien) vers plusieurs pages (les principales) qui eux-même pointent vers des pages inférieures. Chaque page reprend généralement en lien la page d'entrée (obligatoire), la page supérieure et généralement toutes les pages du niveau 1 (sous la page d'entrée). C'est la structure la plus courante.
- maillée. Dans cette méthode, chaque page pointe vers la page d'entrée, les pages de niveau 1 et la page supérieure mais également vers d'autres pages internes. C'est la méthode utilisée par ce site.
Le choix va conditionner la facilité de navigation, mais également le référencement. Choisir une ou l'autre va finalement dépendre du nombre de page de votre site et des différents contenus. Le nombre de liens partant d'une page doit être de 100 maximum (conseillé par Google notament). Ceci est lié aux moteurs de recherche mais pour une navigation aisée avec un tel nombre de liens sur une page, le visiteur va être complètement noyé au milieu de liens. Pour un menu d'en-tête, une dizaine est un grand minimum. Au-dessus, le menu va s'alourdir, la taille des textes (ou images) va diminuer rendant difficile la distinction des différents liens. Analysons un petit site d'entreprise ou d'association. Les pages à insérer au minimum sont:
- Page d'entrée qui sert de présentation.
- Page contact, comment vous contacter (mail, téléphone, ...)
- page produits, manifestations.
Ceci nous fait 3 pages, un peu juste pour créer un gros site. La structure utilisée va être en ligne. Le menu de chaque page va pointer vers les 2 autres pages.
Commençons à insérer notre page "produits". Si l'entreprise ne vend que 5 produits, ceci nous fait à peine 8 pages. La structure peut rester "en ligne". Par contre, si votre entreprise reprend 5 familles de produits avec chaque fois une dizaine de produits par familles, on arrive déjà à plus de 50 pages. Dans ce cas, nous allons utiliser une "structure en arbre".
- La page d'entrée va pointer sur la page contact et vers la page de chaque famille de produit.
- Les pages de familles de produits vont être liées vers les autres pages de famille, la page d'entrée et la page de contact.
- Les pages de produits vont pointer vers l'index, contact, famille supérieure et autres familles.
Si nous utilisons des sous-familles de produits, les pages de produits ne pointeront plus que vers les pages de sous-famille supérieures, éventuellement les pages de familles. Ceci pour diminuer le nombre de liens sortants. Cette méthode s'adapte pas mal à de nombreux sites.
La troisième méthode ne fonctionne effectivement qu'avec des sites spécifiques. YBET est construit de cette manière. Les familles sont les différents cours (Excel, Access, Internet, operating system, PowerPoint, ...). Chaque cours reprend plusieurs pages selon une structure en arbre. Par contre, différentes pages internes du cours hardware pointent vers des pages d'autres cours, comme le partage de connexion Internet, inclus dans la formation INTERNET. Cette méthode n'est envisageable quand les différentes familles ont des points communs, donc pas dans le cas de présentations de produits. Cette structure maillée permet d'utiliser plusieurs routes différentes entre 2 pages. Elle permet un meilleur référencement mais a le défaut d'augmenter le nombre de liens sur chaque page. De plus, elle est difficilement applicable pour les sites en PHP ou ASP où les différentes parties (groupes de liens) sont insérés en automatique.
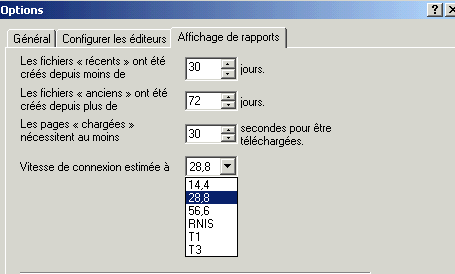
3. Tailles des pages.
![]() Pour
faciliter le chargement des pages, mieux vaut limiter la taille. Le temps de
chargement d'une page est affichée en bas à droite de la fenêtre FrontPage.
Il reprend le texte et les photos. Pour paramétrer la vitesse du modem (ici en
28,8 Kb), vous pouvez utiliser la commande Option du menu Outils.
Pour
faciliter le chargement des pages, mieux vaut limiter la taille. Le temps de
chargement d'une page est affichée en bas à droite de la fenêtre FrontPage.
Il reprend le texte et les photos. Pour paramétrer la vitesse du modem (ici en
28,8 Kb), vous pouvez utiliser la commande Option du menu Outils.
 60 secondes en 28,8 est déjà un maximum. Un
visiteur en modem 56.5K mettra 30 secondes minimum pour charger votre page.
60 secondes en 28,8 est déjà un maximum. Un
visiteur en modem 56.5K mettra 30 secondes minimum pour charger votre page.
Google limitait l'indexation des pages à 100 KB de textes (il ne tient pas compte des images). Ce n'est plus le cas. En plus, les META permettent un meilleur référencement. Plus le nombre de pages est important, plus le nombre de META est important, et donc meilleur est le référencement (en plus de pouvoir concentrer un maximum de mots clés différents par page). Cette observation a conduit de nombreux sites à découper leurs articles en petits morceaux en reprenant un lien en-dessous pour passer à la page suivante.
La taille d'une page doit rester un compromis entre la navigation la plus facile, un temps de chargement pas trop long et des fonctionnalités de référencement. Partez du principe que le visiteur Internet a toujours la possibilité de revenir en arrière rapidement avec le navigateur Internet ou même de fermer la page directement. Si le contenu semble de premier abord trop faible (manque de texte), il quitte immédiatement la page. En plus le visiteur est généralement "fainéant". Les liens en forme de flèche sont difficilement perçus comme suite de l'article, surtout avec de petites pages. Par contre, s'il doit attendre 10 secondes pour télécharger chaque page, il a également de fortes chances de quitter également.
La taille des pages doit être faite pour le visiteur. Une page doit reprendre un seul sujet et permettre de naviguer sur des sujets adjacents. La page doit être coupée uniquement si elle devient trop longue à télécharger. Les pages avec juste quelques mots que l'on retrouve généralement sur des sites de définitions sont effectivement généralement bien placées dans les moteurs de recherche sur les mots clés de la page, mais rarement sur des requêtes plus complexes. Par contre, la vitesse de navigation (temps passé sur la page) est très faible. Cette méthode ne permet de passer que sur quelques mots, pas sur des pages de contenu.
Formations complémentaires:
- Résumé des techniques Google, les techniques pour positionner ses pages.
- Programmer en PHP, MySQL: même série de formation en ligne YBET, introduction au PHP, gestion de base de donnée MySQL.
- Comment créer un site Internet, avant de débuter, petites explications sur les différents types d'hébergement, langages, ...
|
<13.6. Liens et signets |
| La suite du tutorial FrontPage > 13.8. Extensions FrontPage |