|
Le cours Microsoft Expression Web |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| Formations en ligne YBET | ||
| Office | Internet | Techniques |
| Access | Formation Internet | PC et périphériques |
| Cours Excel | PHP - MySQL | Equipements réseaux |
| Powerpoint | Créer son propre site | Dos et Windows |
| ACCUEIL | Forum "gérer un site" | Tarifs magasin en ligne |
13.A.2 Les tableaux avec Express Web
1. Notre premier tableau - 2. Mettre un logo et le nom du site - 3. Insertion, suppression, propriétés de cellules
Nous avons débuté par des fonctions finalement simples. Dans cette deuxième partie de cette formation HTML, nous allons utiliser les tableaux. Ces "cases" vont nous permettre de faire une petite mise en page simple d'un site. Ce n'est pas forcément la bonne méthode (la bonne utilise les CSS, particulèrement bien utilisée par ce logiciel) mais c'est la plus simple pour débuter et à l'avantage de faire la présentation de la page identique quelque soit le navigateur du visiteur (y compris ceux de Microsoft).
La grosse différence par rapport à son prédécesseur, c'est la suppression de la commande "dessiner" qui faisait plus de dégats au niveau visuel mais aussi standards du web qu'autre chose. Pour le reste, le fonctionnement est similaire, presque identique.
1. Créer un tableau
Reprenons notre page créée au chapitre précédant. Nous allons créer une sorte de structure du site basée sur un "header", l'en-tête, un "footer", la fin de page, une partie de navigation (liens) à droite et un ... contenu.
L'en-tête (header) va simplement reprendre un petit texte avec un lien vers la page d'entrée de votre site, le footer est réservé pour des textes et liens répétitifs, la navigation va permettre de de créer les liens pour se déplacer de pages en pages et le ... contenu va reprendre votre texte mélangé avec des images.
| Header | |
| Votre texte et images | Navigation |
| Footer | |
 Dans
le menu "Tableau", sélectionnons Insérer. Le contenu de la fenêtre
qui s'ouvre reprend différentes options, nous allons voire les principales pour
adapter notre présentation.
Dans
le menu "Tableau", sélectionnons Insérer. Le contenu de la fenêtre
qui s'ouvre reprend différentes options, nous allons voire les principales pour
adapter notre présentation.
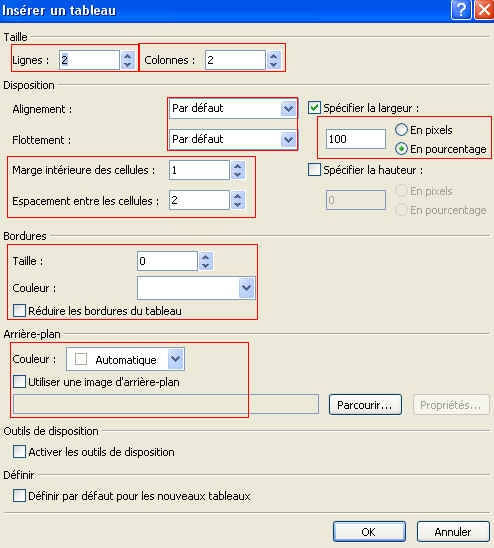
Commençons par la taille qui va déterminer le nombre de lignes et de colonnes. Dans notre exercice, nous avons 3 lignes et deux colonnes (on pourra par la suite en insérer d'autres et même en supprimer. A ce stade, nous créons le contenaire, les dimensions des cases (cellules) se paramétrons par la suite.
La partie suivante reprend l'alignement. Il va positionner ce tableau su la page: à gauche de l'écran, à droite ou au centre. Le flottement est utilisé quand on met plusieurs tableaux côte à côte (ce qui n'est pas encore notre cas). Nous pouvons ici décider la largeur de ce tableau, soit en pourcentage, soit en nombre de pixels. Le problème des pourcentage, c'est que l'aspect global va changer en fonction de la résolution d'écran de l'ordinateur du visiteur, ce qui peut provoquer quelques surprises au niveau présentation.
Dans la partie précédante, nous avons analysé les statistiques concernant les résolutions écrans des différents visiteurs, la majorité (et de loin) dépassent les 1024. Un bon compromis est une largeur de 1200 (<1280) avec un alignement centré comme sur cette page. Trop grand, la page ne sera pas vue correctement pour les petites résolutions, trop petite, elle semblera minuscule au milieur de l'écran pour les grosses résolutions.
La marge intérieure des cellules permet de mettre un espacement entre le bord de chaque case et le contenu intégré dedans. Si vous laissé à zero, le texte est collé contre la bordure. Par contre, l'espacement entre les cellules est ajouté entre les deux cellules, Cette notion n'intervient qu'avec une bordure qui peux prendre différentes tailles et couleurs.
|
Marge intérieure = 1, espacement=3 et bordure: la bordure est déboublée à cause de l'espacement de 3. |
L'arrière plan peut également être colorié, mais aussi intégrer une image de fond. A l'inverse d'une image insérée comme au chapitre précédant, l'image ne peut être enregistrée ou téléchargée directement à partir de la page créée. Par contre, elle ne peut servir de lien.
Pour notre exercice, nous allons créer un tableau 3 lignes et 2 colonnes de 1200 pixels de large, alignement centré, pas de bordure, marge intérieure de 1 et espacement de 2 et une couleur de fond pas trop agressive.
 Si
vous essayez de taper du texte dans une des cellule, sa largeur va augmenter
dès que vous arrivez en fin de ligne. C'est l'HTML qui provoque cette
modification de largeur. La seule solution est d'imposer une largeur aux
cellules d'une colonne (ou plus). Sélectionnez la colonne de droite en
maintenant enfoncé le bouton gauche de la souris ou en utilisant la flèche de
sélection disponible au dessus de la colonne. Avec le click droit,
sélectionnez propriétés dans le menu contectuel.
Si
vous essayez de taper du texte dans une des cellule, sa largeur va augmenter
dès que vous arrivez en fin de ligne. C'est l'HTML qui provoque cette
modification de largeur. La seule solution est d'imposer une largeur aux
cellules d'une colonne (ou plus). Sélectionnez la colonne de droite en
maintenant enfoncé le bouton gauche de la souris ou en utilisant la flèche de
sélection disponible au dessus de la colonne. Avec le click droit,
sélectionnez propriétés dans le menu contectuel.
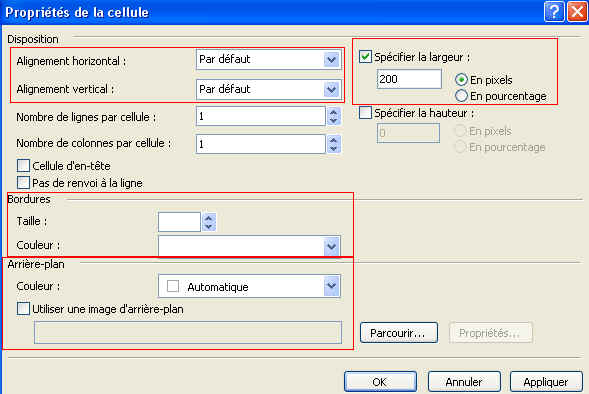
La première partie est disposition qui va mettre en forme le contenu à l'intérieur des cellules sélectionnées en horizontal (gauche, droite, ...) et vertical. Pour centrer votre texte, vous avez deux solutions: celle-ci et la mauvaise qui utilise le paragraphe.
Comme cette partie est réservée à la navigation, nous allons spécifier une largeur de 200 pixels.
Nombre de cellules ... revient à faire une fusion de cellule. Bordure et Arrière plan sont identiques à celles des propriétés du tableau mais ne tiennent compte que des cellules sélectionnées. Une petite remarque, vous pouvez ici changer la taille et la couleur de la bordure mais pas l'espacement entre cellules qui se définit par les propriétés du tableau.
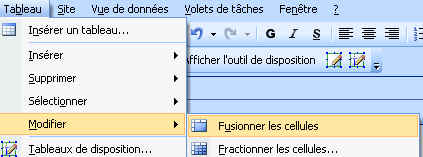
 Il
ne nous reste plus qu'à fusionner les deux cellules de la première et
dernière ligne pour obtenir notre "mise en page". Sélectionnez
d'abord la première ligne et via le menu tableau utilisez la commande
"Fusionner", ensuite faites la même chose avec la dernière ligne. Et
voilà notre mise en page terminée pour l'instant. Nous reprendrons cette
structure pour les quelques pages qui suivent cette formation, juste le temps de
débuter avec les CSS et nouvelles fonctionalités d'Express Developper.
Il
ne nous reste plus qu'à fusionner les deux cellules de la première et
dernière ligne pour obtenir notre "mise en page". Sélectionnez
d'abord la première ligne et via le menu tableau utilisez la commande
"Fusionner", ensuite faites la même chose avec la dernière ligne. Et
voilà notre mise en page terminée pour l'instant. Nous reprendrons cette
structure pour les quelques pages qui suivent cette formation, juste le temps de
débuter avec les CSS et nouvelles fonctionalités d'Express Developper.
2. Le logo et le nom de notre site.
 Nous
allons commencer par modifer l'en tête de notre site, le rendre un peu
attractif, en ajoutant un logo et un petit texte de présentation. En même
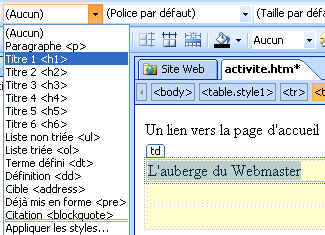
temps, nous en profiterons pour voire des mises en formes de textes. Tapons le
nom du site dans la partie supérieure, par exemple "L'auberge du
webmaster". Pour l'instant, nous allons simplement le metre en Titre 1
<h1> et le centrer. Comme le contenu est dans un tableau, nous allons
modifier l'alignement de la cellule comme ci-dessus (donc pas le paragraphe).
Nous
allons commencer par modifer l'en tête de notre site, le rendre un peu
attractif, en ajoutant un logo et un petit texte de présentation. En même
temps, nous en profiterons pour voire des mises en formes de textes. Tapons le
nom du site dans la partie supérieure, par exemple "L'auberge du
webmaster". Pour l'instant, nous allons simplement le metre en Titre 1
<h1> et le centrer. Comme le contenu est dans un tableau, nous allons
modifier l'alignement de la cellule comme ci-dessus (donc pas le paragraphe).
La deuxième étape est d'insérer le logo ou la photo à gauche de votre en-tête. Dans la première partie, nous avons vu que cette image peut-être inclue dans le dossier en cours ou par un copier - coller de contenu. Je vous laisse le choix de l'image. Par contre, pour l'instant, ne mettez pas de texte de remplacement.
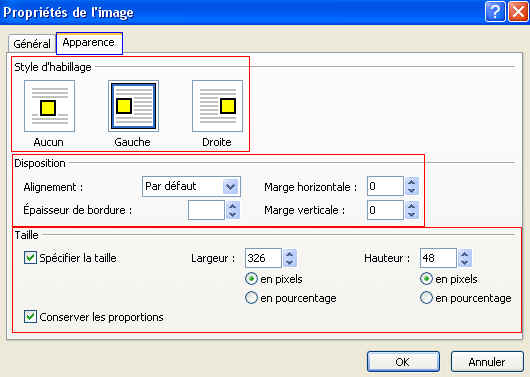
Une fois insérée, sélectionnez les propriétés de votre image via le menu contextuel. Cette fois, prenons l'onglet apparence. La première partie reprend l'habillage, la manière dont le texte va se positionner par rapport à notre image. Pour mettre le logo à gauche, nous allons simplement sélectionner ... gauche. D'autres possibilités sont possibles dans cette fenêtre comme l'alignement qui permet de mettre l'image un peu plus haut ou plus bas par rapport au texte mais aussi créer une bordure et définir des marges par rapport au conteneur (dans notre cas la cellule). Créons une marge horizontale de 10 qui va un peuu décaler le logo vers la droite.
 Vous
pouvez également modifier la taille de l'image mais il est nettement
préférable de modifier la taille avant pour réduire (c'est plus souvent le
cas) son poids et finalement la vitesse de transfert du site.
Vous
pouvez également modifier la taille de l'image mais il est nettement
préférable de modifier la taille avant pour réduire (c'est plus souvent le
cas) son poids et finalement la vitesse de transfert du site.
Si vous faites un aperçu, votre page est simplement une zone de couleur avec le titre au-dessus et le logo à gauche. La première chose qui marque, c'est le texte qui semble affiché très petit sur notre écran.
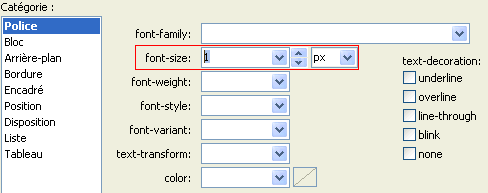
Plusieurs méthodes sont possibles pour l'agrandir mais la plus courante passe par le format de la police. Essayez de mettre la taille en xx-large et ... rien ne se passe, à part la création d'un nouveau style de texte en bas à droite. En fait, par défaut, <h1> est déjà en XX-large. Pour agrandir le texte par la commande Police, la seule solution est de passer en "larger".
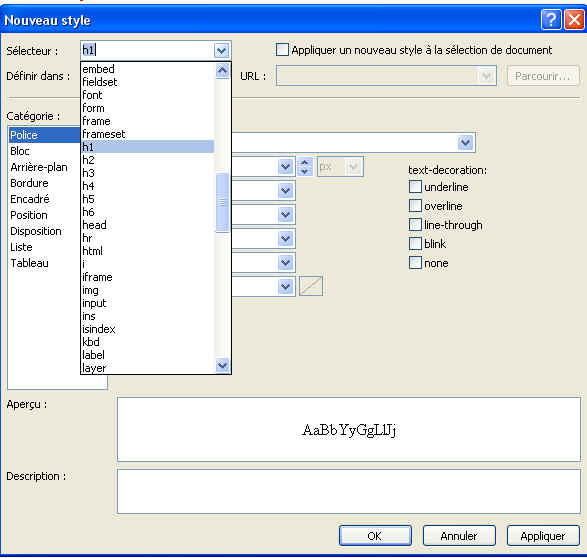
Dans le chapitre précédant, nous avons parcouru ces propriétés de styles et <H1> est un style. La gestion des styles ne reprend pas ce type non plus. Nous allons le modifier d'une autre méthode. Dans le menu Format, sélectionnez nouveau style. Dans le Sélecteur, parcourez la liste jusqu'à H1. A partir de là, vous avez la possibilité de gérer la hauteur des caractères par taille en pixels (px). cette méthode est valable pour les autres styles préétablis (h2, h3, ...). En utilisant cette méthode, Express Xeb va automatiquement créer une nouvelle entre de style dans l'en-tête de la page:
 h1 {
h1 {
font-size: 40px;
font-weight: bold;
}
Dans le cas ci-dessus, nous avons mis 40 pixels comme taille de caractère et mis en gras (Bold).

3. Insertion, suppression, fusion, ... de cellule.
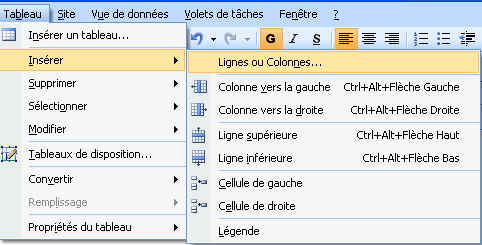
Nous venon de créer un tableau sans voire de possibilités supplémentaires. Cette partie va nous permettre de travailler sur un tableau existant. Notre structure de départ est relativement simple, nous allons la compléter en insérant un menu de navigation principal juste en-dessous de la partie en-tête. Positionnez le curseur sur la cellule d'en-tête et par le menu Tableau, sélectionnez "Ligne inférieure". Cette commande va effectivement insérer une ligne avec la même stucture que celle de la ligne de départ (1 cellule en largeur, même fond, ...).
 Le
but est d'insérer quelques liens vers les pages principales du site à partir
de toutes les pages. Nous allons créer dans cette cellule cinq cases. La
commande est Fractionner les cellules qui se trouve sous la commande modifier.
De là, nous allons créer nos 5 colonnes..
Le
but est d'insérer quelques liens vers les pages principales du site à partir
de toutes les pages. Nous allons créer dans cette cellule cinq cases. La
commande est Fractionner les cellules qui se trouve sous la commande modifier.
De là, nous allons créer nos 5 colonnes..
En sélectionnant deux cellules (ou plus), nous pouvons également les regrouper en une seule (c'est ce qu'on appelle une fusion). Sélectionnez deux cellules, et toujours dans la commande Modifier, sélectionnez simplement fusionner.
La présentation de chaque cellule peut faite individuellement. Sélectionnez une ou plusieurs cellules et séléctionnez dans les propriétés du tableau "Cellules". Par cette fenêtre, vous pouvez modifier l'alignement du contenu, la couleur (image) de fond, bordure, ...
Il est également possible d'insérer des tableaux dans des cellules pour des présentation plus complexes.
4. Pour terminer
Dans ce chapitre, nous avons utilisé les cadres pour positionner les textes et images. Ce n'est pas la bonne méthode! Si cette manière de coder est compatible avec tous les navigateurs, du plus neuf au plus ancien, elle est remplacée par des positionnements utilisant des feuilles de styles. La raison est simple, pour modifier la présentation de toutes les pages d'un site, cette méthode nécessite de modifier toutes les pages une à une. En plus, elle n'est pas vraiment compatible avec les CMS et autres sites automatiques.
| La suite du Express Web > 3. Les liens |
| < Pour débuter avec Expression Web |
La formation / tutorial Microsoft Expression Web
13A.1. Introduction à Web Expression - 13A.2. Positionnement en tableaux - 13A.3. Les liens - 13A.4. Les paragraphes - 13A.5. Les modèles et la création automatique de sites.
Mise en ligne 13/07/2012
Le site YBET à Chiny (info, se dépanner, ...)