|
Le cours Microsoft Expression Web |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| Formations en ligne YBET | ||
| Office | Internet | Techniques |
| Access | Formation Internet | PC et périphériques |
| Cours Excel | PHP - MySQL | Equipements réseaux |
| Powerpoint | Créer son propre site | Dos et Windows |
| ACCUEIL |
13.A.3 Créer des liens avec Expression Web
1. Liens en texte - 2. En image - 3. Débuter avec les styles sous Express Web - 4. Les boutons de navigation - 5. Les envois de mails
Après avoir fait un tour de départ sur le logiciel et vu les tableaux, nous allons cette fois nous attaquer aux liens. Pour les débutants, un lien, c'est un texte ou une image qu'on clique et qui renvoit vers une autre page: c'est la base de la navigation de pages en pages sur Internet.
Dans le vocabulaire des webmasters, on parle de liens internes (vers des pages du même site) et externes (vers d'autres sites). Dans cette partie de la formation, la technique est quasiment équivalente: le logiciel va juste noue permettre de mettre des liens relatifs en interne. Boom, encore un terme spécifique. Lorsqu'on crée un lien, on peut le mettre en interne sous la forme nom_page ou sous la forme http://www.site.ext/nom _page. Dans le premier cas, on parle de lien relatif (le code html du lien fait référence à la page en cours), dans le second cas, on parle de lien absolu en reprennant l'adresse exacte de la page. La première méthode ne peut se faire qu'entre les pages (et dossiers) d'un même site. Par contre, la deuxième méthode (obligatoire pour créer un lien externe peut aussi se faire à l'intérieur des pages). Expression Web (et Frontpage) permettent de créer les deux sauf que lors de la conception, c'est plus facile à l'intérieur du site de créer les liens en relatif.
1. Les liens textuels
La méthode la plus courante pour mettre un lien est de sélectionner un ou plusieurs mots avec la souris et (via le menu Insertion) de créer un lien: pas la peine de sélectionnez une phrase complète, ni toujours le même mot pour les liens vers la même page, cette technique ne fonctionne ni pour Google, ni pour Bing, ni pour les autres comme nous le verrons dans la partie techniques de positionnement sur les moteurs de recherche. Pour l'instant, contentons nous de créer de simples liens en reprenant l'exercice précédant. Pour l'instant, nous avons créé deux pages: index.htm (le nom est réservé à la page d'entrée du site et aux pages d'entrée des sous-dossiers, notion que nous n'avons pas encore vu dans ce cours) et activite.htm. Créez deux pages supplémentaires: par facilité, nous allons les appeler tarifs.htm et presentation.htm (! pas de caractères accentués dans le nom des pages). Pour l'instant, ne mettez rien comme contenu dans ces deux nouvelles pages, nous allons juste les utiliser pour faire des liens dans le site Nous avons donc un site de 4 pages.

Reprenons notre page d'entrée avec sa présentation en tableau (qui, je le rappelle n'est pas la meilleure idée). Nous avons réservé la partie centrale de droite pour la navigation et nous allons l'utiliser pour créer des liens. Dans cette partie, tapez activités, suivi de la touche <Entrée> pour passer à la ligne suivante. Sélectionnez le mot, puis par le menu Insertion, sélectionnez "Lien hypertexte".
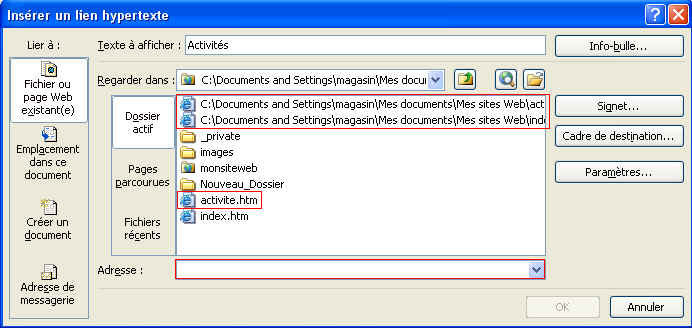
Pour l'instant, nous allons créer uniquement des liens vers des pages. Nous avons trois possiblités:
- sélectionnez un de documents repris sous c:\document ... qui sont en fait les documents ouverts sur votre ordinateur par Expression Web.
- sélectionner un des document en dessous (y compris dans les dossiers comme images) qui sont ceux repris dans le dossier de travail.
- taper directement le nom de la page (une source d'erreur) ou en absolu
l'adresse complète de la page
(par exemple liens).
Dans notre cas, nous allons simplement sélectionner "activite.htm". Vous pouvez faire la même chose pour les deux autres pages que nous venins d'ajouter Vous avez probablement remarqué quelque chose: en tapant le mot, la cellule s'agrandit, malgré que nous lui avons donné comme largeur 200 pixels au chapitre précédant. C'est un des problèmes de l'HTML et des tableaux: l'affichage s'adapte au contenu. Pour éviter (ou plutôt atténuer) ce petit désagrément, donnez comme largeur à la cellule de gauche 1000 px (1200, largeur du tableau, - 200).

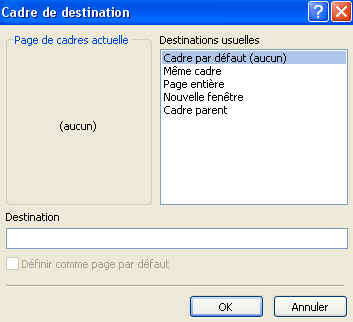
Nous allons maintenant créer un lien externe (vers un autre site). De nouveau dans cette partie droite, tapez un mot ou une expression (par exemple Expression Web) et une adresse en absolue (par exemple celle de cette page) dans la fenêtre d'insertion des liens. Cette fois, nous allons utiliser le bouton cadre de destination. Par défaut, il n'y en a aucun pour l'instant, il se paramêtre en sélectionnant la case "Définir comme page par défaut" et est valable pour tous les liens sortant de la page. Le même cadre va utiliser la même fenêtre du navigateur. Une page entière et cadre parent sont utilisés avec les frames, j'ai déjà donné les gros problèmes lorsque nous avons vu l'introduction sur la création d'un site. Et en dernier, une nouvelle fenêtre ... qui ouvre effectivement une nouvelle fenêtre dans le navigateur. Par habitude, on laisse tous les liens internes dans le même cadre (généralement celui par défaut) et tous les liens externes en "Nouvelle fenêtre" mais dans certains cas assez aléatoires, les bloqueurs de fenêtres publicitaires bloquent l'affichage de la nouvelle page.
Une des principale utilisation de "Nouvelle fenêtre" est utilisée par des sites reprenant des photos. Sur la page principale, les images en miniature sont insérées et depuis chaque image, on envoit un lien vers une nouvelle fenêtre avec l'image dans un format plus large. Sans cette méthode, le visiteur du site va fermer la fenêtre en pensant retrouver la page.
2. Les liens d'images.
 La deuxième méthode pour créer un lien utilise une
image. Sélectionnez le logo dans le site d'exercice et utilisez la commande
insertion comme dans le cas des liens textuels (ou le menu contextuel). Vous
allez retrouver strictement la même fenêtre, l'utilisation est identique.
Remarque, les textes de remplacement (qu'on appelle ALT dans le jargon) sont
utilisées par les moteurs de recherches.
La deuxième méthode pour créer un lien utilise une
image. Sélectionnez le logo dans le site d'exercice et utilisez la commande
insertion comme dans le cas des liens textuels (ou le menu contextuel). Vous
allez retrouver strictement la même fenêtre, l'utilisation est identique.
Remarque, les textes de remplacement (qu'on appelle ALT dans le jargon) sont
utilisées par les moteurs de recherches.
3. Les boutons
 La
troisième méthode pour créer des liens reprend des images un peu
particulières qu'on appelle des boutons. Sur notre page d'exercice, reprenons
la partie de navigation que nous avons créé en haut sous l'en-tête.
Positionnez votre curseur dans la case la plus à gauche et via le menu
insertion, sélectionnez "Bouton Intéractif".
La
troisième méthode pour créer des liens reprend des images un peu
particulières qu'on appelle des boutons. Sur notre page d'exercice, reprenons
la partie de navigation que nous avons créé en haut sous l'en-tête.
Positionnez votre curseur dans la case la plus à gauche et via le menu
insertion, sélectionnez "Bouton Intéractif".
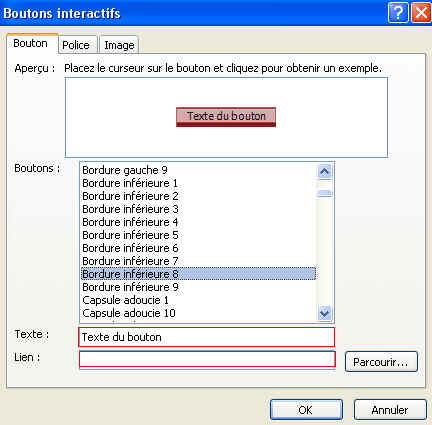
Le premier onglet permet de choisir l'apparence, avec pour la majorité des modèles, un texte qui sera mis dans le bouton et un lien. Le texte de remplissage n'est pas réellement un vrai texte comme un lien textuel. Par contre, la forme et / ou la couleur peuvent changer lorsque vous cliquez ou passez dessus (uniquement dans un navigateur).
Le deuxième onglet permet de choisir la police utilisée pour le texte et le dernier (Image) permet de modifier quelques apparences, y compris utiliser une image comme fond du bouton.
C'est pas merveilleux? Presque ... Lorsque vous créez un lien, le texte (ou le texte de remplacement dans le cas des images) permet d'améliorer le positionnement sur les moteurs de recherche de la page qui reçoit le lien avec les mots envoyés et ... les boutons n'envoient que le lien, en plus le codage est du javascript, peu suivi par les moteurs de recherche. Par contre, c'est parfois un peu plus original au niveau aspect que des cellules avec des textes comme liens.
4. Signets.
Au dessus de cette page de formation sont insérés des liens. Quand vous cliquez dessus, votre navigateur se positionne automatiquement sur le début du chapitre. Cette méthode utilise des signets, des marques insérées au milieu du texte et le lien utilise l'adresse de la page suivi du nom de ce signet.
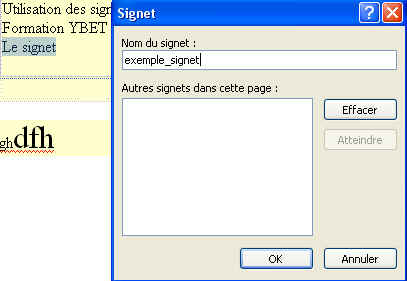
 Dans
la partie contenu de votre page d'exercice, tapez un petit texte de quelques
liens (au pire, appuyez quelque fois sur la touche <entrée> pour insérer
quelques lignes vides avant de taper quelques mots. Sélectionnez ces mots et
via le bouton Insertion, sélectionnez Signet. Donnez lui un nom, sans espaces,
caractères accentués, ...
Dans
la partie contenu de votre page d'exercice, tapez un petit texte de quelques
liens (au pire, appuyez quelque fois sur la touche <entrée> pour insérer
quelques lignes vides avant de taper quelques mots. Sélectionnez ces mots et
via le bouton Insertion, sélectionnez Signet. Donnez lui un nom, sans espaces,
caractères accentués, ...
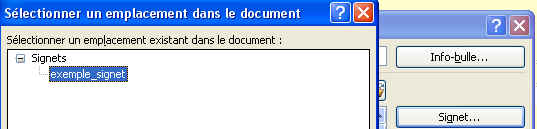
Au dessus dans la navigation, créez un lien textuel avec comme texte Signet (dans le jargon des Webmasters, on appelle ce texte une Anchor). Utilisez le bouton Signet ... et sélectionnez l'emplacement dans la liste (dans notre exemple, il n'y en a qu'un). Si vous ne sélectionnez pas de page, ce sera la page courante. Dans le cas contraire, il vous est donc possible d'envoyer d'une page un lien vers l'intérieur d'une autre page.

Remarque les info-bulle ne sont plus utilisées depuis plusieurs versions d'Explorer, donc inutile.
5. D'autres types de liens.
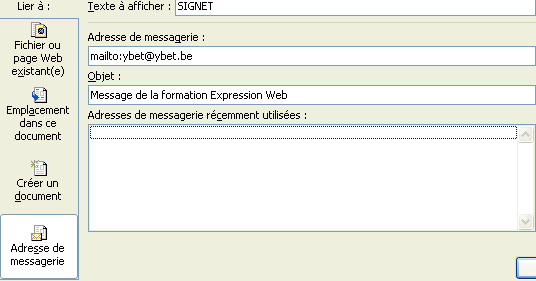
 Pour
l'instant, nous n'avons créer que des liens pour passer d'une page à une
autre, éventuellement avec des signets. L'autre utilisation est l'envoi d'un
mail en reprenant l'adresse du destinataire et l'objet.
Pour
l'instant, nous n'avons créer que des liens pour passer d'une page à une
autre, éventuellement avec des signets. L'autre utilisation est l'envoi d'un
mail en reprenant l'adresse du destinataire et l'objet.
Cette méthode fonctionne mais à un gros défaut: elle permet à certains programmes parasites de récupérer des adresses mail en lisant le contenu des sites Internet. Préférez l'utilisation de formulaires de contacts comme nous le verrons en PHP. D'abord, un formulaire masque votre adresse, ensuite il permet des vérifications et des données obligatoires comme le nom, le numéro de téléphone, ...
| La suite du Express Web>4. Utilisation des paragraphes |
| < 2. Les tableaux et cellules |
La formation / tutorial Microsoft Expression Web
13A.1. Introduction à Web Expression - 13A.2. Positionnement en tableaux - 13A.3. Les liens - 13A.4. Les paragraphes - 13A.5. Les modèles et la création automatique de sites.
Mise en ligne 13/07/2012
Le site YBET à Chiny (info, se dépanner, ...)