|
Le cours Microsoft Expression Web |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| Formations en ligne YBET | ||
| Office | Internet | Techniques |
| Access | Formation Internet | PC et périphériques |
| Cours Excel | PHP - MySQL | Equipements réseaux |
| Powerpoint | Créer son propre site | Dos et Windows |
| ACCUEIL |
13A.4. Les paragraphes.
1. Faire simple - 2. Puces et numéros - 3. Les styles de paragraphes
Cette fois nous allons apprendre à gérer des paragraphes, d'abord simplement puis nous verrons les methodes plus spécifiques à Expression Studio Web en utilisant les styles. Cette partie est spécifique et différente par rapport à Kompozer et FrontPage (deux autres logiciels de création en HTML Wysiwyg). Ceux qui n'utilisent pas réellement ce logiciel peuvent lire la première partie et ... juste survoler la fin.
1. Les paragraphes simplement.
 Dans
la première partie, nous avons déjà utilisé les
paragraphes d'une manière plutôt rudimentaire en le sélectionnant dans la
barre d'outils au-dessus. Nous allons un peu compléter le sujet. Reprenez votre
page d'exercice et placez le curseur dans la partie texte (la partie centrale à
gauche. Tapez quelques textes (ou utilisez ceux du précédant exercice sur les
signets). Vous remarquez que la zone reste en paragraphe par défaut. Par
contre, si vous descendez en bas de la page, sous le tableau, le texte devient
automatiquement "Paragraphe" et la zone est surmontée d'un petit P
pour vous le signaler. Pourquoi en bas et pas dans le tableau? Tout simplement
parce que les textes et images repris dans un tableau reprennent par défaut les
Dans
la première partie, nous avons déjà utilisé les
paragraphes d'une manière plutôt rudimentaire en le sélectionnant dans la
barre d'outils au-dessus. Nous allons un peu compléter le sujet. Reprenez votre
page d'exercice et placez le curseur dans la partie texte (la partie centrale à
gauche. Tapez quelques textes (ou utilisez ceux du précédant exercice sur les
signets). Vous remarquez que la zone reste en paragraphe par défaut. Par
contre, si vous descendez en bas de la page, sous le tableau, le texte devient
automatiquement "Paragraphe" et la zone est surmontée d'un petit P
pour vous le signaler. Pourquoi en bas et pas dans le tableau? Tout simplement
parce que les textes et images repris dans un tableau reprennent par défaut les
![]() propriétés de
paragraphe du tableau (rappelez-vous que pour centrer le texte, nous utilisons
l'alignement des cellules et pas le petit bouton centré de la barre d'outils).
Par contre, vous pouvez imposer un style de paragraphes de texte dans une
cellule, notamment dans les parties textes, via la liste de choix du menu
déroulant, nous l'avons déjà fait pour le nom de l'entreprise au chapitre
précédant..
propriétés de
paragraphe du tableau (rappelez-vous que pour centrer le texte, nous utilisons
l'alignement des cellules et pas le petit bouton centré de la barre d'outils).
Par contre, vous pouvez imposer un style de paragraphes de texte dans une
cellule, notamment dans les parties textes, via la liste de choix du menu
déroulant, nous l'avons déjà fait pour le nom de l'entreprise au chapitre
précédant..
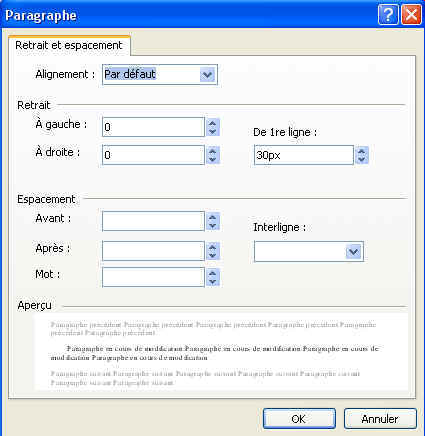
 Dans
le menu Formal, sélectionnez la commande paragraphe. Vous optenez la fenêtre
suivante. On retrouve l'alignement (par défaut, gauche, droite, centré,
justifié), les retraits à gauche et à droite (y compris le retrait gauche sur
la première ligne) en pixels et les espacements avant le paragraphe, après,
entre les mots et l'interligne entre les lignes du même.
Dans
le menu Formal, sélectionnez la commande paragraphe. Vous optenez la fenêtre
suivante. On retrouve l'alignement (par défaut, gauche, droite, centré,
justifié), les retraits à gauche et à droite (y compris le retrait gauche sur
la première ligne) en pixels et les espacements avant le paragraphe, après,
entre les mots et l'interligne entre les lignes du même.
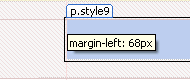
Remarque, vous pouvez également mettre un retrait
sur un paragraphe avec la souris en utilisant la double flèche comme ci-dessous
ou augmenter / diminuer le retrait via les deux boutons de la barre d'outils. ![]()

2. Listes numérotées et puces.
Deux types de paragraphes sont un peu spéciaux, il s'agit des numérotations et puces. Dans le premier cas, un chiffre va être automatiquement créé devant la ligne et s'incrémenter à la ligne suivante. Dans le deuxième cas (non trié suivant le vocabulaire de ce logiciel), il va insérer une puce devant. Pour l'utiliser nous pouvons directement cliquer sur la barre d'utils:
![]()
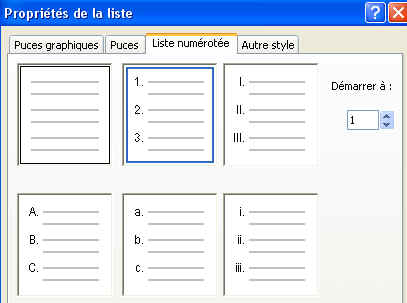
 Une
fois un des deux types choisis, nous pouvons modifier la présentation, suivant
les propriétés du paragraphe comme ci-dessus mais aussi dans le menu Format
par "Puces et numéros" pour sélectionner le type de puce (y compris
graphique via l'onglet dédié) et le style de numérotation.
Une
fois un des deux types choisis, nous pouvons modifier la présentation, suivant
les propriétés du paragraphe comme ci-dessus mais aussi dans le menu Format
par "Puces et numéros" pour sélectionner le type de puce (y compris
graphique via l'onglet dédié) et le style de numérotation.
Une remarque, si vous utilisez un de ces deux types, n'utilisez pas les retraits à gauche: Internet Explorer va décaler l'ensemble, Mozilla Firefox va garder la puce ou le numéro contre la marge et décaler l'ensemble du texte: une des joie de la compatibilité des navigateurs qui modifie votre présentation.
3. Les styles de textes et paragraphes.
Vous avez remarqué que dès que vous modifier quelque chose dans la police et dans le paragraphe, Expression Web crée automatiquement un nouveau style en bas à droite et l'affiche sur votre écran de création. Cette méthode est jugée plus propre, pourtant, le code et la taille de la page risque vite de s'alourdir. Si vous créez un style, il reste dans le code même si vous ne l'utilisez pas. Pour supprimer un style créé mais pas utilisé (y compris dans le codage HTML de la page): dans la partie droite, avec le menu contextuel, utilisez simplement la commande "Supprimer".
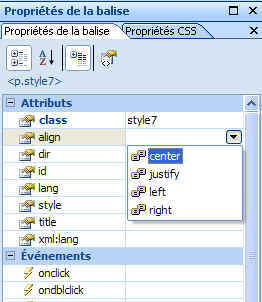
 L'utilisation
de ces styles est finalement simple, la création se fait automatiquement, pour
reprendre dans une partie de texte un style existant, vous devez simplement
cliquer dessus en bas à droite. Le plus intéressant se trouve dans la partie
gauche en bas. De là vous allez pouvoir également modifier la présentation
directement par les attributs. La majorité sont inutiles (title par exemple
n'est pas réellement reprise comme standard, notament par les moteurs de
recherche, langue est déjà reprise sur la page - sauf si vous utilisez
plusieurs langues différentes sur la même page, et encore), toute la partie
Evènements est lié à des commandes
en javascript: une autre formation du site ybet.be.
L'utilisation
de ces styles est finalement simple, la création se fait automatiquement, pour
reprendre dans une partie de texte un style existant, vous devez simplement
cliquer dessus en bas à droite. Le plus intéressant se trouve dans la partie
gauche en bas. De là vous allez pouvoir également modifier la présentation
directement par les attributs. La majorité sont inutiles (title par exemple
n'est pas réellement reprise comme standard, notament par les moteurs de
recherche, langue est déjà reprise sur la page - sauf si vous utilisez
plusieurs langues différentes sur la même page, et encore), toute la partie
Evènements est lié à des commandes
en javascript: une autre formation du site ybet.be.
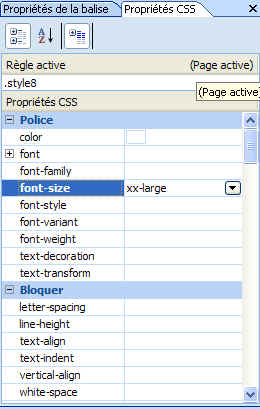
 En
plus, si vous sélectionnez l'onglet "Propriétés CSS", vous
retrouvez toutes les possibilités reprises dans la commande "Nouveau
style": les propriétés de la police, les bordures, et encadrements,
retraits et décalages, ... et même les sons attachés. Je vous laisse le soin
d'essayer les différentes possibilités.
En
plus, si vous sélectionnez l'onglet "Propriétés CSS", vous
retrouvez toutes les possibilités reprises dans la commande "Nouveau
style": les propriétés de la police, les bordures, et encadrements,
retraits et décalages, ... et même les sons attachés. Je vous laisse le soin
d'essayer les différentes possibilités.
4. Pour terminer
Dans cette partie, nous avons appris à présenter notre texte: les propriétés des paragraphes, mais aussi des polices et textes. Dans la suite, nous reviendrons sur les styles mais d'une manière un peu plus professionnelle avec une feuille de style externe, qui reprendra les mêmes propriétés pour chaque page.
Soyons logiques, cette utilisation intempestive des style n'est pas forcément une bonne solution pour créer un site Web, et finalement va perturber le débutant (surtout quand on compare avec l'équivalent sous FrontPage, çà fait peur). Ce n'est effectivement pas le point fort de ce programme: les pages créées vont même être difficile à lire par d'autres logiciels de création de sites. Pourtant, cette méthode va être efficace pour le chapitre suivant qui va nous permettre de créer simplement un site Internet sans réelles connaissances, ni de l'HTML, ni des styles: c'est le réel point fort de ce logiciel par rapport aux autres avec l'utilisation des pages web dynamiques (déjà incluent en partie dans FrontPage2003).
| La suite du Express Web> 5. Créer facilement un site Internet |
| < 3. Les liens |
La formation / tutorial Microsoft Expression Web
13A.1. Introduction à Web Expression - 13A.2. Positionnement en tableaux - 13A.3. Les liens - 13A.4. Les paragraphes - 13A.5. Les modèles et la création automatique de sites.
Mise en ligne 15/07/2012
Le site YBET à Chiny (info, se dépanner, ...)