|
Le cours Microsoft Expression Web |
Notre magasin Rue Albert 1er, 7 6810 Pin - Chiny (/fax: 061/32.00.15 |
| Formations en ligne YBET | ||
| Office | Internet | Techniques |
| Access | Formation Internet | PC et périphériques |
| Cours Excel | PHP - MySQL | Equipements réseaux |
| Powerpoint | Créer son propre site | Dos et Windows |
| ACCUEIL |
13A.5. Créer un site Internet en toute simplicité.
1. La création du site - 2. Images - 3. En-tête et pied de page - 4. Les parties de code d'une page en HTML - 5. La feuille de style externe en CSS - 6. Créer ses propres modèles
Expression Web n'a pas que des avantages comme nous l'avons vu dans les styles et paragraphes mais pour un débutant, différents outils vont permettre de créer un site complet le plus simplement du monde, même la navigation va se créer (presque) automatiquement. Toutes les pages sont précrées avec la même présentation pour toutes, les styles sont pré encodés (avec une vrai feuille externe), les navigations sont reprises dans un fichier spécifique (master.dwt),.... C'est presque un CMS mais sous HTML. C'est finalement l'avantage par rapport à son prédécesseur: permettre la création de petits sites en une petite heure.
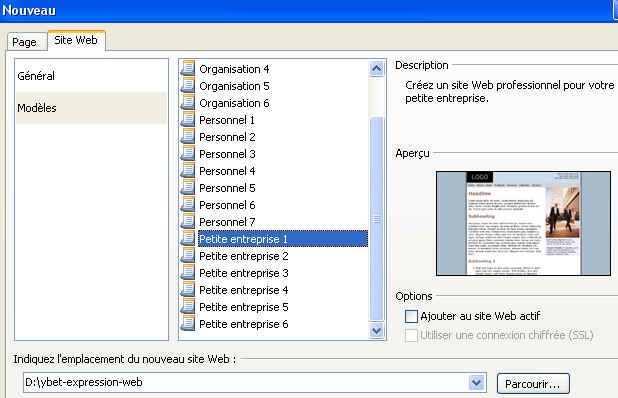
1. Créer un nouveau site automatiquement.
 Dans
le menu fichier, sélectionnez la commande nouveau et l'onglet "Site
web". Cette fois dans la colonne de gauche, choisissons
"Modèles". La partie de droite reprend différentes solutions qui
pourront être personnalisées ensuite. Vous pouvez intégrer le modèle à un
site existant (par exemple notre petit exercice en cours ou même sur un site
déjà créé avec un autre modèle pour chnager sa présentation. En bas,
sélectionnez l'adresse du site.
Dans
le menu fichier, sélectionnez la commande nouveau et l'onglet "Site
web". Cette fois dans la colonne de gauche, choisissons
"Modèles". La partie de droite reprend différentes solutions qui
pourront être personnalisées ensuite. Vous pouvez intégrer le modèle à un
site existant (par exemple notre petit exercice en cours ou même sur un site
déjà créé avec un autre modèle pour chnager sa présentation. En bas,
sélectionnez l'adresse du site.
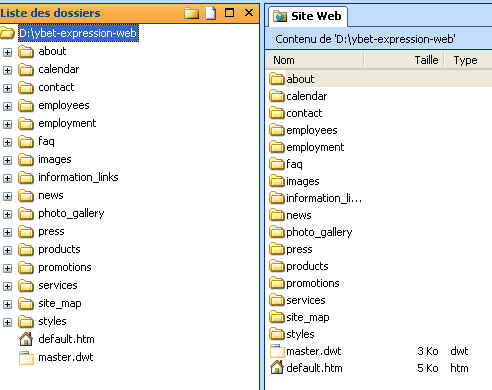
En acceptant le modèle sélectionné, Expression Web va automatiquement créer les fichiers, les navigations, ... (à vous de remplir le contenu). Le site reprend d'abord deux fichiers, default.htm (la page d'entrée du site, à renommer en index.htm comme nous l'avons vu au premier chapitre) et un fichier master.dwt qui reprend les navigations et des dossiers. Chaque dossier reprend une page HTML avec quasiment chaque fois un sous-dossier image. Même le site_map utilisé pour faciliter l'indexation du site est automatiquement créé. Bien sûr, nous pourrons ajouter ou supprimer des pages dans le futur, changer les couleurs globales et même sa présentation.
 Commençons
par renommer la page d'entrée en index.htm (pour compatibilité avec tous les
hébergements). Une fois renommer, le logiciel va vous proposer de mettre les
liens à jours: les adresses des liens vers cette page à partir de toutes les
autres. Acceptez la mise à jour.
Commençons
par renommer la page d'entrée en index.htm (pour compatibilité avec tous les
hébergements). Une fois renommer, le logiciel va vous proposer de mettre les
liens à jours: les adresses des liens vers cette page à partir de toutes les
autres. Acceptez la mise à jour.
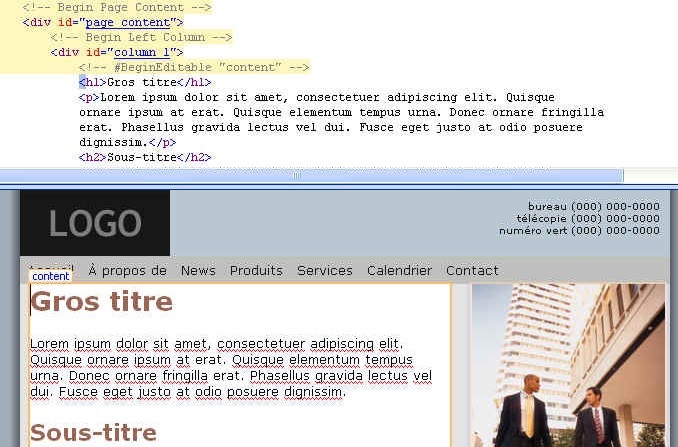
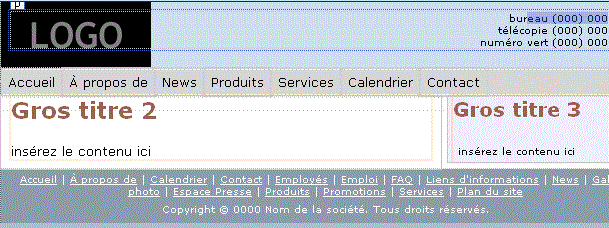
Pour le plaisir, en bas de l'affichage de la page, sélectionnez "Fractionné" au lieu de création. La partie centrale va se couper en deux, en haut le code créer automatiquement, en bas l'aperçu de votre page d'entrée du site. Nous n'allons pas entrer cette fois dans le code mais on retrouve déjà des parties spécifiques comme un commentaire en HTML (<!-- commentaire -->) qui détermine la cellule de gauche mais sans tableaux. En utilisant les modèles, Expression Web positionne les différentes parties de contenu et navigation directement avec des feuilles de styles (c'est le gros progrès de Microsoft dans la standardisation du codage). On retrouve également une balise <h1> avec comme contenu "Gros titre", c'est notre style de paragraphe titre1, <p> qui est notre paragraphe standard, sans retrait, ... Cet aperçu donne une idée de ce qui est fait en automatique.
Mais ... si vous essayez de modifier le logo dans l'en-tête (par exemple), c'est impossible ici. Effectivement, pour chaque page, vous ne pouvez modifier que le contenu, et pas les parties de navigation hautes et basses: c'est réservé à un autre fichier (devinez? master.dwt).. Nous pouvons maintenant remplacer le texte d'exemple par notre propre texte de présentation de l'entreprise. C'est identique à un traitement de texte. Naviguez dans les différents dossier, vous retrouverez pour chaque page strictement la même méthode de travail.
 Sur
notre page d'entrée, Remplacez "Gros titre" en titre1 par le nom de
votre entreprise, suivi d'un texte de présentation global. Comme sous-titre,
reprenez une des parties de votre activité, suivi d'un petit texte et ainsi de
suite. Pour ajouter des sous-partie, faites simplement un copier - coller. Ca ne
doit pas poser de problèmes particuliers.
Sur
notre page d'entrée, Remplacez "Gros titre" en titre1 par le nom de
votre entreprise, suivi d'un texte de présentation global. Comme sous-titre,
reprenez une des parties de votre activité, suivi d'un petit texte et ainsi de
suite. Pour ajouter des sous-partie, faites simplement un copier - coller. Ca ne
doit pas poser de problèmes particuliers.
2. Les images.
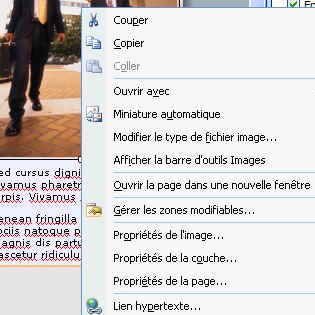
Commençons par modifier l'image de droite en utilisant le menu contextuel, on retrouve d'abord les 3 commandes du presse-papier. Ouvrir avec va permettre de modifier l'image avec un programme externe. Miniature automatique va créer à partir de cette image une image réduite et l'enregistrer dans le dossier image à l'enregistrement de la page, ... l'outils est plus utile est la barre d'outils image qui reprend quasiment tout ce que vous avez besoin: éclaircir, retourner et transformer, rogner, ... Ces outils sont également repris dans la suite Express Web studio.
 Pour
en utiliser une autre, vous pouvez la déplacer du dossier image (en l'ayant au
préalable copié dedans), soit faire un copier coller de l'explorateur Windows
directement dans la partie dossier de votre site Web, soit un copier - coller de
contenu. Toutes les possibilités sont possibles
Pour
en utiliser une autre, vous pouvez la déplacer du dossier image (en l'ayant au
préalable copié dedans), soit faire un copier coller de l'explorateur Windows
directement dans la partie dossier de votre site Web, soit un copier - coller de
contenu. Toutes les possibilités sont possibles
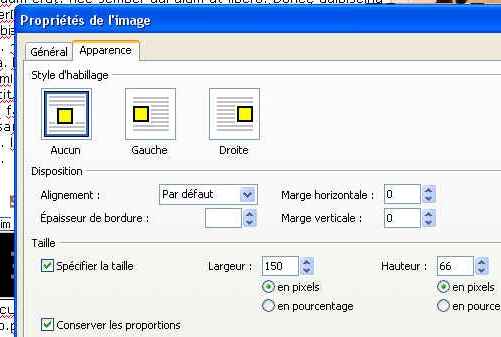
Dans la partie de gauche, insérons une image. Nous allons simplement voire les propriétés au niveau apparence, l'onglet général des images a déjà été vu au premier chapitre. On retrouve trois parties.
Le style d'habillage va modifier la position de l'image par rapport aux textes:
- aucun va positionner le texte sur la même ligne avec des différences de hauteurs. En général, on le place dans un paragraphe sans texte.
- à gauche va placer l'image sur la gauche du container (ici une cellule) et le texte sur la droite. Il n'y a plus d'interligne lié à la hauteur de l'image.
- à droite, c'est l'inverse. La majorité des copies d'écran sur cette page utilise ce style d'habillage.
La disposition va permettre de positionner une ligne de texte par rapport à l'image lorsque vous n'utilisez pas de style d'habillage, utile uniquement avec de très petites images insérées en plein texte, de créer une bordure et des marges (des zones de bordure sans textes). Vous pouvez également ici modifier la taille de l'image mais mieux vaut la modifer de l'extérieur.

3. Les parties de navigation.
 C'est justement le point fort d'Expression Web. Dans
chaque page, vous n'avez pas l'accès, ni à l'en-tête, ni au pied de page.
Dans la liste des fichiers, ouvrez master.dwt. Et voilà, vous retrouvez les
navigations reprises sur chaque page de votre site. A partir de là, vous pouvez
ajouter ou supprimer des liens ou du texte, changer le logo, ... Lorsque vous
enregistrez votre fichier master.dwt, automatiquement, Expression va vous
proposer de mettre à jour toutes les pages à jour au niveau navigation. Vous
devez ensuite retransférer toutes les pages sur le site Internet avec un
client FTP comme coreFTP (pour des questions de sécurité n'utilisez pas
Filezilla) ou même de mettre en ligne le site avec la commande Publier (menu
Fichier) qui reprend ce type de logiciel.
C'est justement le point fort d'Expression Web. Dans
chaque page, vous n'avez pas l'accès, ni à l'en-tête, ni au pied de page.
Dans la liste des fichiers, ouvrez master.dwt. Et voilà, vous retrouvez les
navigations reprises sur chaque page de votre site. A partir de là, vous pouvez
ajouter ou supprimer des liens ou du texte, changer le logo, ... Lorsque vous
enregistrez votre fichier master.dwt, automatiquement, Expression va vous
proposer de mettre à jour toutes les pages à jour au niveau navigation. Vous
devez ensuite retransférer toutes les pages sur le site Internet avec un
client FTP comme coreFTP (pour des questions de sécurité n'utilisez pas
Filezilla) ou même de mettre en ligne le site avec la commande Publier (menu
Fichier) qui reprend ce type de logiciel.

Seul problème, modifier les couleurs de fond qui est réservé à la feuille de style.
4. La structure d'une page Internet
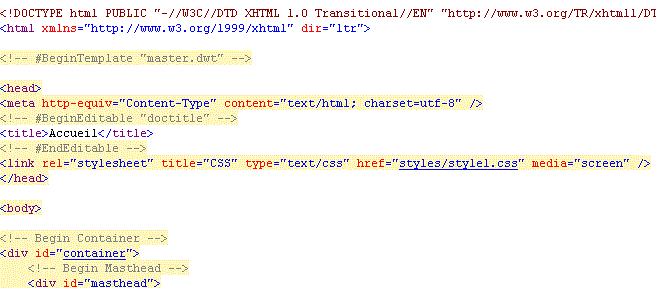
Avant de comprendre le fonctionnement des feuilles de styles, un petite explication sur la structure des codes de pages écrites en HTML. Ouvrez la page d'index en mode d'affichage CODE.

En première ligne, un commentaire signalant la validité du code avec le strandard W3C. Elle est suivi de <html .. suivi de l'adresse du site w3.org (le W3C). A la suite, un commentaire reprenant le nom de notre fichier de navigation. Nous avons déjà une idée comment se passe ces changements de navigations.
La suite est ce qu'on appelle le Header (en-tête). Il est repris entre <head>, l'ouverture et </head), la fermeture. Entre ces deux parties, en plus des commentaires, on retrouve <title> Texte</title> qui correspond au titre de votre page, celui qui est généralement affiché dans les résultats des recherches. Nous avons vu cette propriété en début de formation directement par les propriétés de la page avec d'autres. Le plus intéressant est la ligne reprenant stylesheet qui donne l'adresse d'un fichier de style qui reprend les caractéristiques des styles utilisés par cette page (les autres pages reprennent la même commande, sauf que l'emplacement est adapté). Pour cette page, la feuille de style se trouve dans le dossier styles sous le nom style1.css La feuille de style est effectivement ce fichier, c'est lui que nous modifierons pour modifier les couleurs de fond de l'ensemble de nos pages mais aussi dans certains cas la largeur d'affichage de notre page.
Nous avons ensuite une balise <body> (corps) et enfin le contenu repris entre des <div id="XXX">. Chaque id reprend le nom du style qui va associer à une propriété au contenu, chaque fois fermé par </div>. Plusieurs styles peuvent s'intégrer les uns dans les autres.
A la fin de la page, la balise </body> pour fermer la parie coprs de notre page Internet suivi de </html> pour fermer définitivement la page
5. La feuille de style associée.
Pour modifer l'apparence global de nos pages, nous allons simplement modifier le fichier style1.css. Quelques explications:

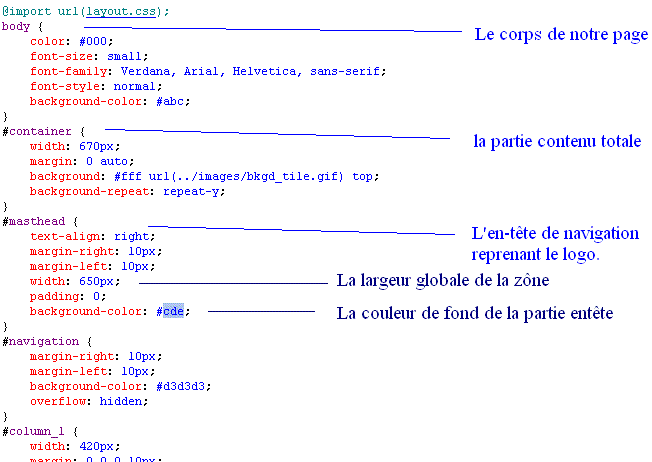
Chaque partie reprend un nom suivi des propriétés entourée de {}. Body est repris comme l'ensemble de l'affichage. Tout ce qui est déclaré ici sera pris par défaut dans les autres parties si elles ne sont pas déclarées. Les couleurs sont codées en hexadécimal, de #000000 (noir) à #FFFFFF (blanc).
Dans body, ont retrouve la couleur de texte par défaut #000, en fait noire, avec une taille par défaut "small" et une police de Verdana. Si cette police n'existe pas sur l'ordinateur du visiteur, elle est remplacée par Arial, et ainsi de suite. La couleur de fond est #abc (en fait aabbcc) qui correspond dans ce cas à une nuance de gris.
Le container a une largeur de 670 pixel set un fond reprenant une image (../images/bkgd_tile.gig). Pour l'en-tête (inclus dans le ID=container), on retrouve une largeur de 650 et une marge droite et gauche de 10 px (ceci explique le halo de couleur autour de votre page) avec une couleur de fond #ccddee.
Analyser toutes les propriétés reviendrait à faire un cours complet de css, une large partie est reprise sous Frontpage avec une introduction aux feuilles de style. Pour quelques changements, nous allons débuter par modifier la largeur globale de notre page, en la mettant à 900 pixels. Pour container, la propriété width (largeur) va être modifiée en 900px (attention, pas d'espace entre), masterhead va reprendre width en 880px, ...
Pour changer la couleur de fond de l'entête en jaune pâle, remplacez dans masterhead en background-color #cde par #FFFFCC, et pour changer la couleur des liens, reprenez navigation a en changeant dans color #000 par un autre code.
Petit truc quand même, vous pouvez utiliser des feuilles de styles différentes pour les différentes pages, simplement en créant une deuxième feuille de style et en modifiant dans l'entête des pages l'adresse du fichier (par défaut, chaque template en crée 4 mais n'en utilise qu'une seule.
6. Créer ses propres templates.
Vous trouverez sur Internet d'autres modèles à télécharger (c'est ce qu'on appelle en anglais un template) gratuits ou payants. Vous pouvez également créer vos propres templates. Pour celà, créer une page complète avec en-tête, navigation, .... et enregistrez là comme "modèle web dynamique", c'est une option de la liste déroulante des formats d'enregistrements. Une fois créé, dans le menu Format, sélectionnez la commande Modèle web dynamique et sélectionnez les zones qui pourront être modifiées.
Dans la liste de commande, vous pouvez également utiliser plusieurs modèles et en sélectionner un différent pour chaque page, par exemple pour reprendre le catalogue produit avec une autre présentation ou navigation.
7. Pour terminer
Les sites HTML sont de moins en moins répandus, remplacé par des CMS en PHP ou en ASP. Par contre, cette solution demande de réelles connaissances, au moins sur l'installation de l'ensemble. Pour avoir créer un paquet de sites et pages avec FrontPage, Expression WEB permet réellement de créer un site facilement et en peu de temps mais également de rajouter des pages avec les liens de navigation quasiment instantanément ou même de modifier le contenu. En plus, le client FTP est directement intégré. Couplé avec les autres logiciels de la suite Expression Studio Web professionnel 4, c'est une solution peu onéreuse et facile à mettre en oeuvre avec des possibilités supplémentaires importantes. L'ensemble revient à moins de 200 €.
| La suite de la formation Internet: Programmation internet en PHP et Mysql |
| < 4. Les paragraphes |
La formation / tutorial Microsoft Expression Web
13A.1. Introduction à Web Expression - 13A.2. Positionnement en tableaux - 13A.3. Les liens - 13A.4. Les paragraphes - 13A.5. Les modèles et la création automatique de sites.
Mise en ligne 15/07/2012
Le site YBET à Chiny (info, se dépanner, ...)